10 Aug 2011
Di milis manajemen proyek IT sedang rame diskusi tentang CMMI dan Scrum.
Seperti layaknya diskusi yang rame, perdebatan dibumbui dengan segala macam mitos dan ‘FUDification’.
Berikut adalah tanggapan saya tentang mitos yang berkembang mengenai CMMI, dicopy-paste dari posting milis dengan sedikit penyesuaian.
Beberapa mitos yang akan diluruskan :
- CMMI adalah metodologi manajemen proyek yang cenderung waterfall
- CMMI mewajibkan kita bikin banyak dokumen
Pada artikel ini, kita akan meluruskan mitos-mitos tersebut.
CMMI = metodologi, cenderung waterfall
CMMI bukanlah metodologi manajemen proyek seperti
Scrum, IBM Rational Unified Process, XP, apalagi Waterfall.
CMMI sebetulnya sudah pernah saya jelaskan di posting saya sebelumnya. Tapi untuk lebih menyederhanakan lagi, kita bisa analogikan CMMI seperti akreditasi perguruan tinggi. Kalau kita mau daftar kuliah, biasanya kita cari tahu akreditasi kampus yang kita tuju. Semakin tinggi akreditasinya, semakin tinggi ekspektasi kita terhadap kualitas perguruan tinggi tersebut. Akreditasi perguruan tinggi ditentukan oleh banyak hal, diantaranya :
- berapa jumlah dosen yang S3
- berapa karya ilmiah dan penelitian yang dihasilkan dalam satu periode
- dsb
Untuk menentukan suatu kampus mendapat level A, B, atau lainnya, maka ada tim assessor yang akan memeriksa apakah kampus tersebut sudah memenuhi apa yang dipersyaratkan.
Demikian juga dengan CMMI, berisi seperangkat checklist yang bentuknya kira-kira seperti ini:
| Level |
Process Area |
OK |
Not OK |
| 2 |
REQM |
v |
|
| 2 |
PP |
v |
|
| 2 |
PMC |
|
v |
| 2 |
MA |
|
v |
Nah, checklist itu nanti akan dicentang sesuai dengan kapabilitas perusahaan yang diperiksa.
Adapun urusan Scrum, Waterfall, XP, whatever metodologi yang kita gunakan,
hanyalah mencakup sebagian saja dari CMMI.
CMMI itu model untuk menggambarkan organisasi pembuat software yang mature. Apa itu mature? Salah satu karakteristiknya adalah konsistensi. Perusahaan yang gak mature, hasil kerjanya gak konsisten. Project A ontime, Project B molor 3 tahun. Project X bugnya dikit, Project Y isinya bug doang gak ada fiturnya.
Kalau kita bisa mengeksekusi project dengan sukses, kita hanya bisa lulus CMMI level 2. Untuk bisa mendapatkan level 3, kita harus bisa mengeksekusi project dengan sukses secara konsisten.
Untuk bisa konsisten, maka kita harus bisa menduplikasi project sukses ke seluruh perusahaan. Jadi, kalau kita sudah sukses pakai Scrum di project kita sekarang, tetap saja baru level 2. Hanya setelah kesuksesan Scrum bisa direplikasi di keseluruhan perusahaan, barulah bisa level 3.
Seperti juga halnya replikasi resep McDonalds ke seluruh cabang, untuk bisa mereplikasi project sukses ke seluruh perusahaan,
dibutuhkan kegiatan tambahan di level organisasi, misalnya :
- Menulis SOP (OPD)
- Membuat program pelatihan internal (OT)
- Selalu menganalisas prosedur yang sekarang berlaku, supaya bisa diimprove (OPF)
Yang di dalam kurung adalah process area yang bersesuaian di CMMI.
Berurusan dengan perusahaan yang mature akan mengurangi resiko di client. Apa itu resiko?
Buat orang awam seperti kita, resiko adalah simply sekian persen kemungkinan adanya masalah di kemudian hari. Nah, ada perspektif finansial yang kita orang teknis biasanya gak kepikiran. Buat orang finance, persentase tersebut bisa diuangkan. Misalnya kita mau bikin aplikasi costnya 100 M, uangnya minjem ke bank. Karena pada dasarnya bank gak mau rugi, 100 M itu akan diasuransikan sama dia. Jadi kalo projectnya bubaran, kita gak sanggup bayar, hutangnya akan ditalangin sama asuransi.
Asuransi akan lihat, kita pakai vendor siapa. Kalo vendornya gak mature (baca: resiko tinggi) maka premi asuransinya akan tinggi. Akibatnya, biaya pinjaman kita (cost of money) juga tinggi.
Bisa aja kita bayar 100 M (pokok) + 20 M (bunga) + 20 M (asuransi). Padahal kalo vendornya mature, premi asuransinya cuma 5 M. Nah, jadi urusan resiko dan maturity ini bukan semata jargon2 aja, tapi ada duit beneran yang tersangkut di dalamnya.
Demikianlah mitos pertama, CMMI bukan metodologi manajemen proyek, melainkan manajemen keseluruhan perusahaan.
CMMI mewajibkan kita bikin banyak dokumen
CMMI sama sekali tidak mengharuskan kita bikin dokumen apa-apa.
Yang ada, kita harus :
- melakukan project planning (level 2)
- melakukan project monitoring & control (level 2)
- mendefinisikan project life cycle : bisa waterfall, scrum, spiral, cowboy programming juga boleh
Berikut beberapa definisi singkat
- Planning : merencanakan apa yang akan dilakukan
- Monitoring : melihat kondisi aktual, apakah sesuai dengan plan
- Control : melakukan tindakan kalau kondisi aktual tidak sesuai dengan plan
Nah, kita harus membuktikan bahwa kita benar2 melakukan apa yang disuruh. Gimana cara membuktikannya?
Kita bisa :
- Tunjukkan dokumen hardcopy, atau
- Tunjukkan bahwa kita melakukan planning, monitoring, dan control di aplikasi yang kita pakai (Redmine, planningpoker.com, pivotaltracker.com, basecamphq.com, fogbugz, whatever)
Nah, dari 2 cara di atas, kalo kita benar-benar melakukan, akan lebih mudah menunjukkan yang #2. Tapi kalo akal2an, sebenarnya gak planning tapi mau ngakunya planning, akan lebih mudah memalsukan yang #1. Soalnya #2 gak bisa di-back-dated, sedangkan #1 bisa.
Jadi, fokusnya lebih ke melakukan proses, bukan membuat dokumen
Kemudian, ada kesalah-kaprahan juga yang umum terjadi tentang planning. Planning itu tidak sekali saja lalu dipakai sepanjang project. Project plan harus mencerminkan kondisi yang terbaru dari project. Misalnya, kita bikin plan awal (versi 1) selesai 3 bulan. Ternyata waktu monitoring di akhir bulan 1, kita udah tau bahwa gak bakalan selesai dalam 2 bulan sisanya. Kita harus melakukan controlling terhadap projectnya. Tindakan control bisa macam2, bisa kita tambah orang biar tetap selesai dalam 3 bulan, bisa juga revisi plannya sehingga mencerminkan kondisi setelah 1 bulan berjalan.
UUD 45 aja bisa diamandemen, masa project plan gak bisa :D
Contoh lain, mengelola requirement (Requirement Management), Level 2.
S.P 1.1 : Understand Requirement : kita harus memastikan bahwa requirement dipahami.
Gimana cara membuktikannya?
Kalo prosesnya benar-benar dijalankan, kita bisa tunjukkan email dari BA ke Client yang isinya mengkonfirmasi pemahaman BA tentang requirement yang diminta Client.
Atau kalo seperti Scrum, Clientnya hadir di ruangan yang sama, gak nyatet apa2, rekaman audio juga boleh. Intinya, ada sesuatu yang bisa ditunjukkan ke auditor bahwa kita sudah Understanding Requirement.
Kalo prosesnya palsu, artinya sebenarnya gak dilakukan, tapi mau lulus Level 2, maka dibuatlah dokumen palsu. Bentuknya biasanya review report, isinya item2 requirement, lalu nanti ada tandatangan client palsu.
So, overhead dokumen (mis: review report) itu ada kalo kita memalsukan proses.
Selama kita benar-benar menjalankan apa yang disuruh, pasti ada evidence bahwa kita menjalankan, entah itu bentuknya chat YM, email, Skype call, apalah terserah, tidak ada CMMI mewajibkan formatnya harus mp3 atau apa.
SP 1.2 : Obtain Commitment to Requirement : semua pihak harus commit terhadap requirement yang sudah dibuat.
Gimana cara membuktikan bahwa kita comply dengan SP ini?
Paling gampang, BA kirim email ke Client, “Pak, di iterasi ini, kita kerjakan req #12, #14, sama #15 ya. #13 pending dulu aja”
Client reply, “Ok”
That’s it, tunjukkan emailnya ke auditor, beres.
Kalau proses ini tidak dijalankan, akan menimbulkan masalah di kemudian hari. Usernya client bilang A, bosnya user bilang A+, programmer bilang C, PM bilang lain lagi. Sekali lagi, selama prosesnya dilakukan, emailnya pasti ada.
Kalo prosesnya palsu, atau clientnya gaptek gak kenal email, ya dibuatlah dokumen requirement sign off. Orang2 tandatangan. Dokumennya dijadikan evidence.
SP 1.3 : Manage Requirement Changes : kalo requirement berubah, harus di-manage.
Apa itu dimanage?
Dimanage artinya harus jelas :
- apa yang berubah
- siapa yang minta berubah
- siapa yang approve
- apa impactnya ke schedule/cost/effort/cuaca hari ini
Apa buktinya? Email boleh, chat log boleh, rekaman cctv boleh.
Ok, lalu kenapa semua harus ada evidence ??
Berikut joke dari auditor kita dulu,
In God We Trust, everybody else brings data.
Jadi, CMMI = banyak dokumen hanyalah mitos belaka. Untuk bisa melakukan verifikasi, auditor tentu butuh melihat evidence. Di jaman modern seperti sekarang, evidence bentuknya tidak harus dokumen tertulis yang dibuat dengan aplikasi office.
06 Aug 2011
Ada berbagai cara instalasi Redmine, diantaranya:
-
Dijalankan langsung dari command prompt dengan Webrick
-
Dijalankan menggunakan Mongrel dan FastCGI
-
Dijalankan menggunakan Ruby Enterprise Edition dan Passenger
-
Dibuat menjadi war dan dideploy ke application server Java seperti Tomcat, Glassfish, dsb
Pada artikel ini, kita akan mencoba cara terakhir, yaitu menggunakan Tomcat untuk menghosting Redmine.
Ini saya lakukan supaya semua tools manajemen proyek ArtiVisi bisa disatukan di satu Tomcat, sehingga memudahkan kegiatan maintenance.
Sebelum Redmine, Tomcat ArtiVisi juga menghosting :
Dan nantinya, kalau sudah ada waktu dan kesempatan, juga akan menghosting Gerrit
Mari kita mulai.
Instalasi JRuby
Pertama, kita Download JRuby. Setelah itu, extract di folder yang diinginkan (contohnya /opt)
cd /opt
tar xzf ~/Downloads/jruby-bin-1.6.3.tar.gz
chown -R endy.endy /opt/jruby-1.6.3
ln -s jruby-1.6.3 jruby
Daftarkan jruby ke variabel PATH, supaya bisa diakses langsung dari command line.
Tulis baris berikut ini di dalam file ~/.bashrc
export JRUBY_HOME=/opt/jruby
export PATH=$PATH:$JRUBY_HOME/bin
Terakhir, test instalasi JRuby
jruby -v
jruby 1.6.3 (ruby-1.8.7-p330) (2011-07-07 965162f) (Java HotSpot(TM) Client VM 1.6.0_26) [linux-i386-java]
Instalasi Paket Gem
Redmine membutuhkan beberapa library Ruby yang dipaket dalam format gem, yaitu :
-
rack versi 1.1.1 : ini adalah library untuk web server
-
rails versi 2.3.11 (dibutuhkan karena kita akan menginstal Redmine dari Subversion, bukan dari distribusi)
-
jruby-openssl : supaya bisa melayani https
-
activerecord-jdbcmysql-adapter : library untuk koneksi database
-
warbler : packager supaya Redmine bisa dibuat jadi war dan dideploy ke Tomcat
Mari kita install
gem install rack -v=1.1.1
gem install rails -v=2.3.11
gem install jruby-openssl activerecord-jdbcmysql-adapter warbler
Semua paket sudah lengkap, mari kita lanjutkan ke langkah berikut.
Mengambil Redmine dari Subversion Repository
Sebetulnya ada dua pilihan untuk mendapatkan Redmine, download versi rilis atau checkout langsung dari Subversion.
Saya lebih suka checkout langsung supaya nanti lebih gampang upgrade manakala rilis baru sudah terbit.
cd ~/Downloads
svn co http://redmine.rubyforge.org/svn/branches/1.2-stable redmine-1.2
Tunggu sejenak sampai proses checkout selesai. Setelah selesai, kita bisa langsung ke langkah selanjutnya.
Konfigurasi Database
Masuk ke folder Redmine, lalu copy file config/database.yml.example ke database.yml, kemudian edit.
Saya menggunakan konfigurasi development sebagai berikut :
development:
adapter: jdbcmysql
database: redmine
host: localhost
username: redmine
password: redmine
encoding: utf8
Tentunya kita harus sediakan database dengan konfigurasi tersebut di MySQL. Login ke MySQL, kemudian buatlah database dan usernya.
mysql -u root -p
create database redmine character set utf8;
create user 'redmine'@'localhost' identified by 'redmine';
grant all privileges on redmine.* to 'redmine'@'localhost';
Setelah databasenya selesai dibuat, selanjutnya kita akan melakukan inisialisasi.
Inisialisasi Redmine
Pertama, kita inisialisasi dulu session store. Ini digunakan untuk menyimpan cookie dan session variabel.
cd ~/Downloads/redmine-1.2
rake generate_session_store
Setelah itu, inisialisasi skema database.
RAILS_ENV=development rake db:migrate
Isi data awal.
RAILS_ENV=development rake redmine:load_default_data
Setelah terisi, selanjutnya kita bisa test jalankan Redmine.
jruby script/server webrick -e development
Hasilnya bisa kita browse di http://localhost:3000
Kemudian kita bisa login dengan username admin dan password admin.
Konfigurasi Email
Issue tracker yang baik harus bisa mengirim email, supaya dia bisa memberikan notifikasi pada saat ada issue baru ataupun perubahan terhadap issue yang ada.
Redmine versi 1.2 membutuhkan file konfigurasi yang bernama configuration.yml, berada di folder config. Berikut isi file configuration.yml untuk mengirim email ke Gmail.
# = Outgoing email settings
development:
email_delivery:
delivery_method: :smtp
smtp_settings:
tls: true
address: "smtp.gmail.com"
port: 587
authentication: :plain
user_name: "nama.kita@gmail.com"
password: "passwordgmailkita"
Selain itu, kita juga harus menginstal plugin action_mailer_optional_tls, seperti dijelaskan di sini.
jruby script/plugin install
git://github.com/collectiveidea/action_mailer_optional_tls.git
Coba restart Redmine, sesuaikan alamat email kita dengan cara klik link My Account di pojok kanan atas.
Di dalamnya ada informasi tentang email. Ganti dengan alamat email kita.
Kemudian pergi ke menu Administration > Settings > Email Notifications,
kemudian klik link Send a test email di pojok kanan bawah.
Tidak lama kemudian, seharusnya test email dari Redmine sudah masuk di mailbox kita.
Dengan demikian, Redmine sudah berhasil kita instal dan konfigurasi dengan baik.
Selanjutnya, kita akan paketkan supaya bisa dideploy di Tomcat.
Generate WAR
Pertama, kita harus inisialisasi dulu konfigurasi warble.
Dia akan menghasilkan file config/warble.rb. Mari kita edit sehingga menjadi seperti ini.
Warbler::Config.new do |config|
config.dirs = %w(app config lib log vendor tmp extra files lang)
config.gems += ["activerecord-jdbcmysql-adapter", "jruby-openssl", "i18n", "rack"]
config.webxml.rails.env = ENV['RAILS_ENV'] || 'development'
end
Selanjutnya, kita tinggal menjalankan perintah warble untuk menghasilkan file war.
warble
warning: application directory `lang' does not exist or is not a directory; skipping
rm -f redmine-1.2.war
Creating redmine-1.2.war
File war yang dihasilkan tinggal kita deploy ke Tomcat
cp redmine-1.2.war /opt/apache-tomcat-7.0.12/webapps/redmine.war
Jalankan Tomcat, dan Redmine bisa diakses di http://localhost:8080/redmine
06 Jul 2011
Beberapa minggu terakhir ini, saya mencari-cari cara terbaik untuk melakukan development dengan ExtJS.
Tentunya fitur utama yang kita inginkan adalah autocomplete,
sehingga tidak perlu bolak-balik membaca dokumentasi di websitenya.
Setelah berhari-hari mencari, akhirnya saya menemukan Spket IDE.
Di websitenya dinyatakan bahwa Spket sudah mendukung ExtJS versi 4, membuat saya tertarik untuk mencobanya.
Sayangnya, petunjuk instalasi sulit didapat, sehingga harus trial-and-error.
Di artikel ini, kita akan membahas petunjuk instalasi Spket IDE di Eclipse Indigo.

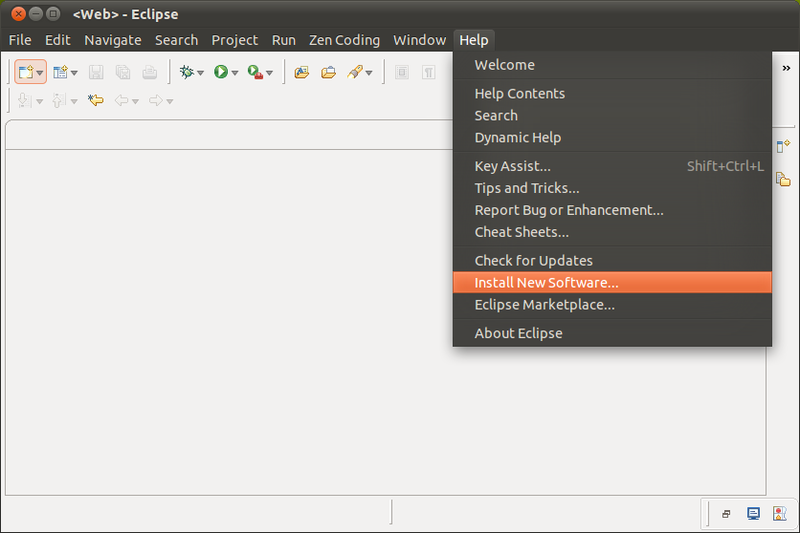
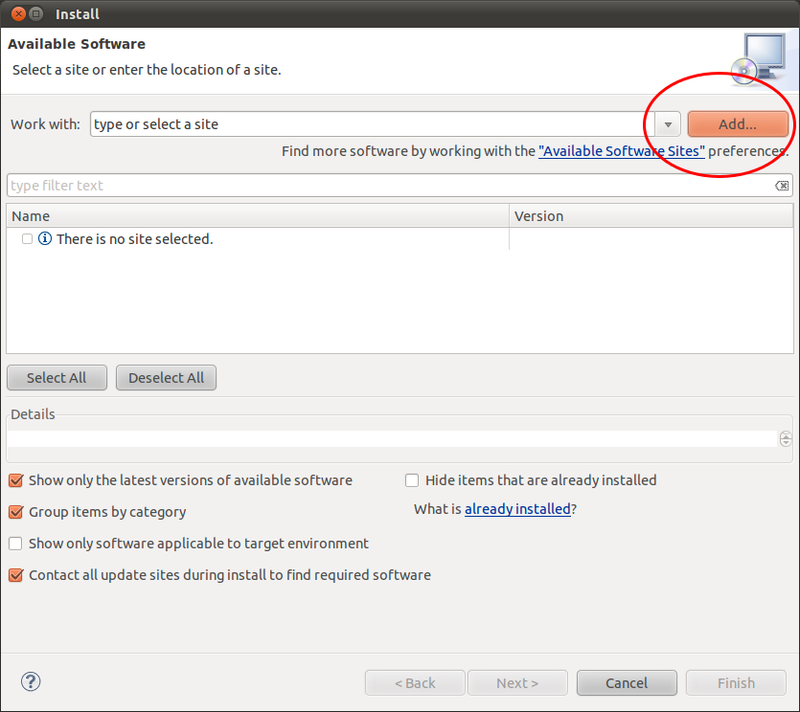
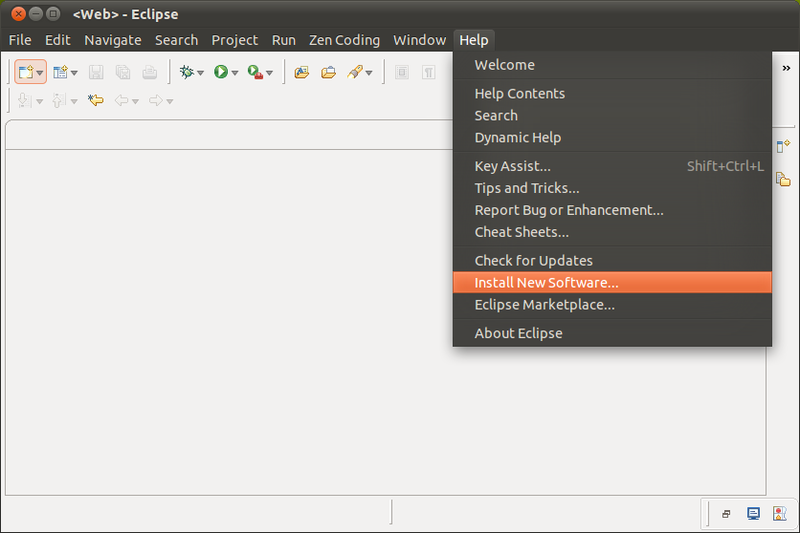
Masukkan Update Site Spket IDE
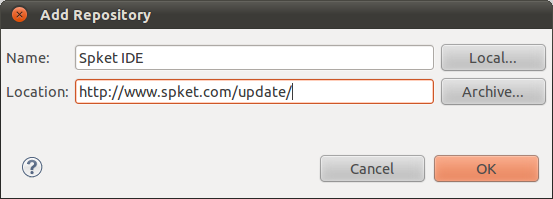
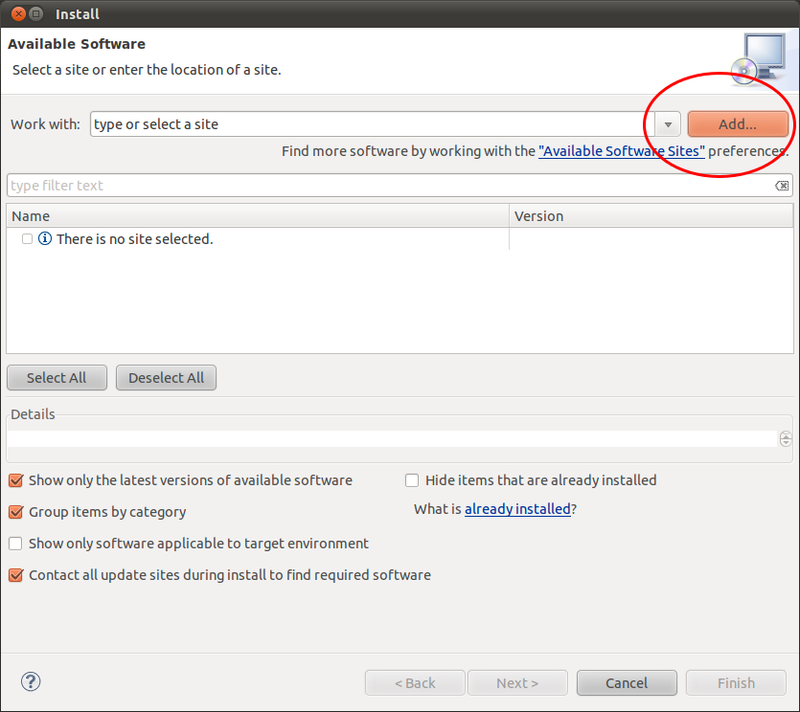
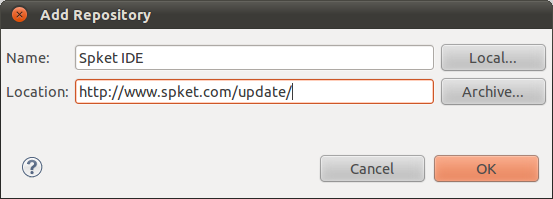
Tambahkan Update Site yang baru

Update sitenya adalah http://www.spket.com/update/

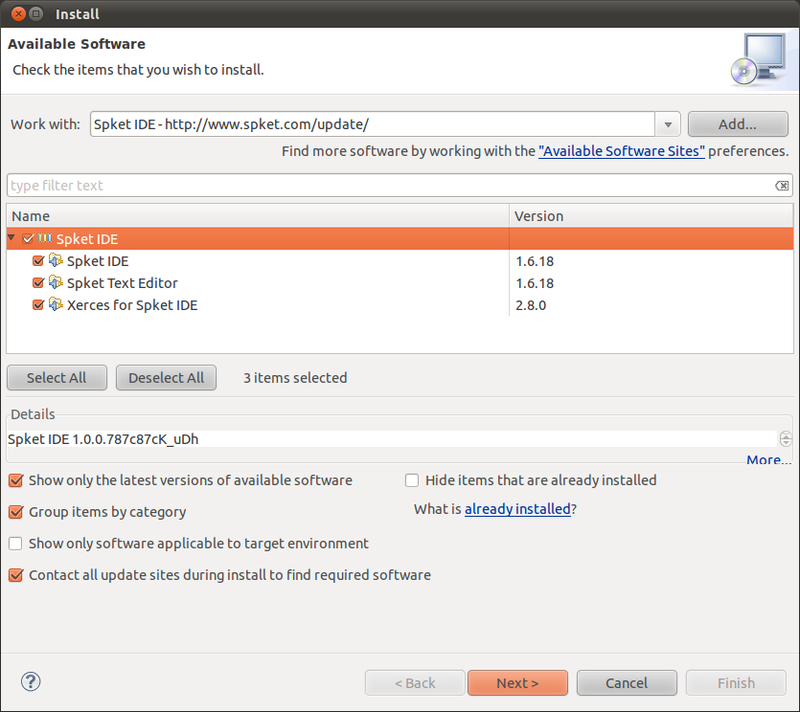
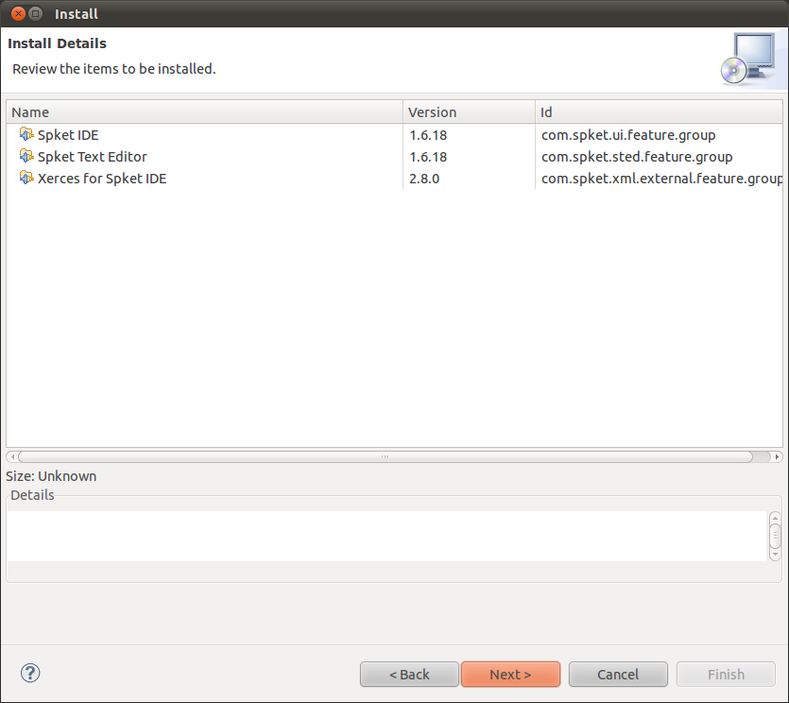
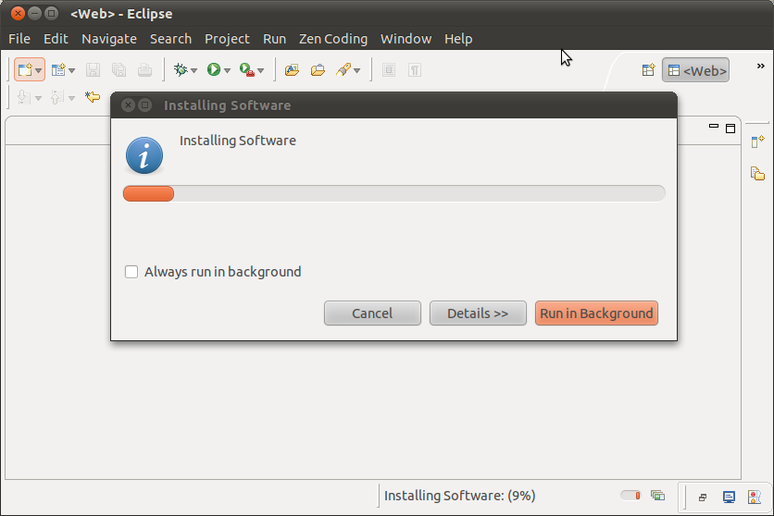
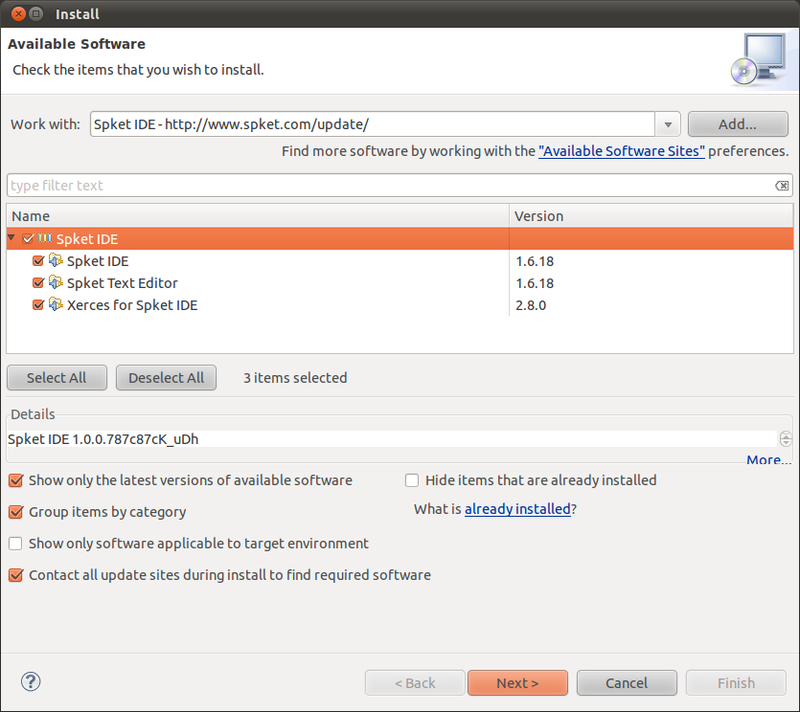
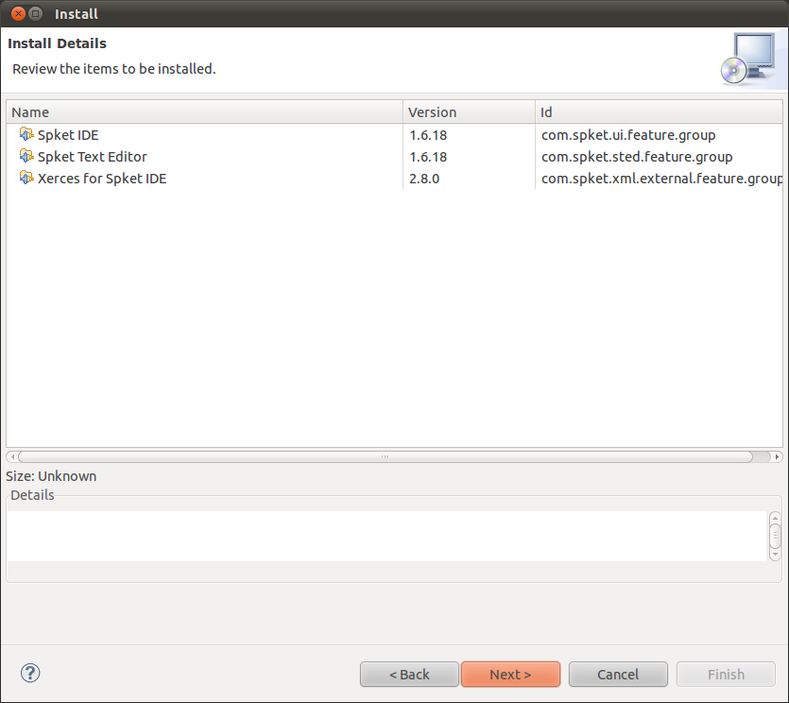
Opsi Instalasi Spket

Klik Next



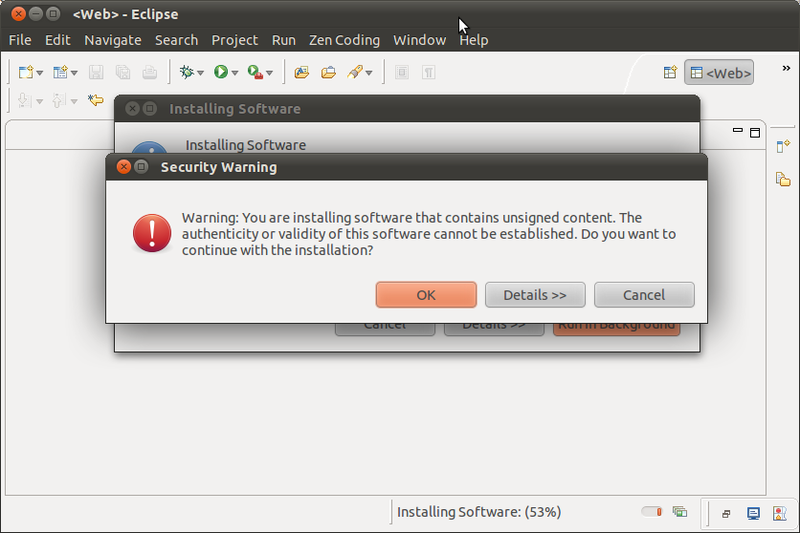
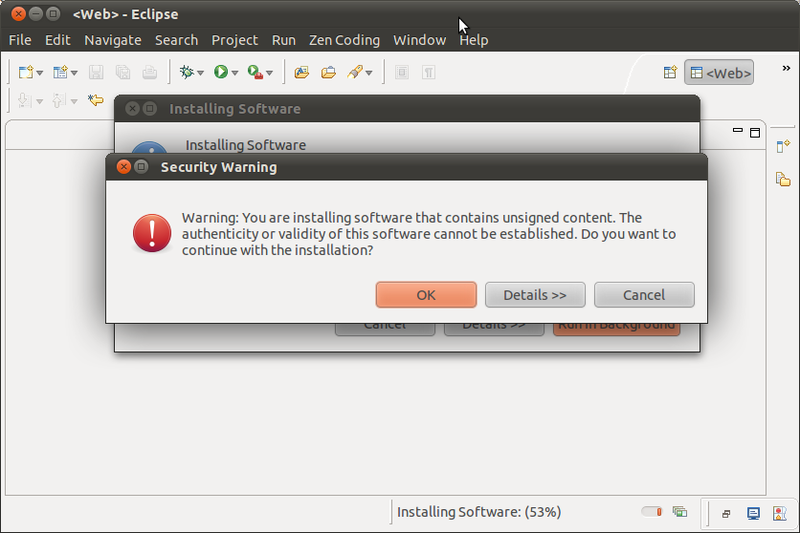
Ada warning, klik saja Yes.
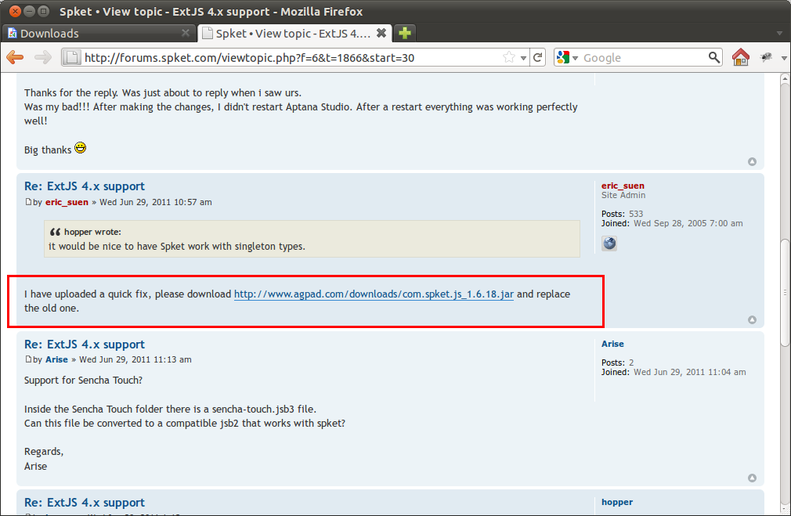
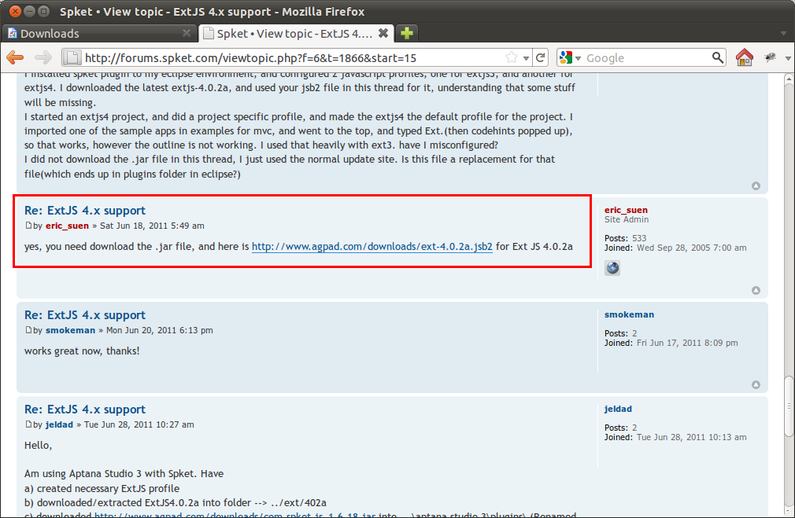
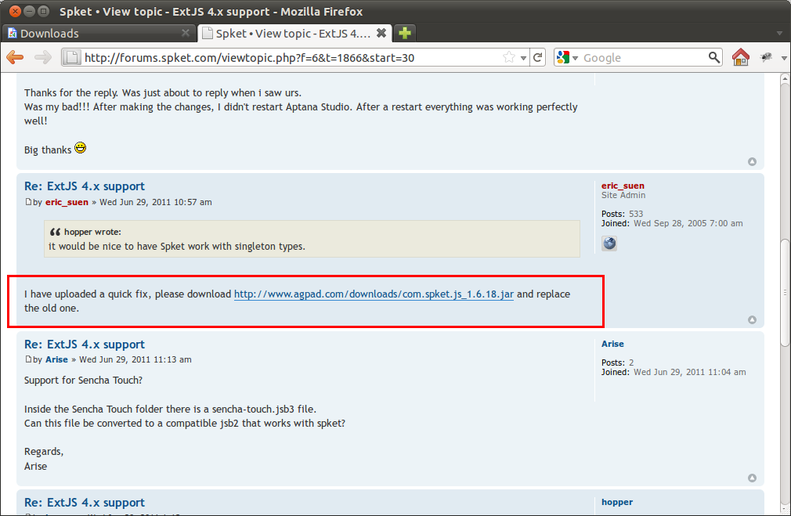
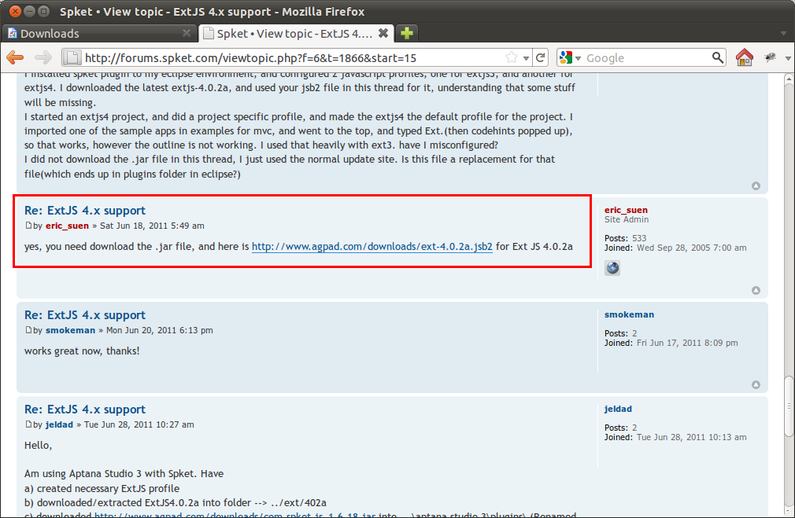
Download Support ExtJS 4
Agar bisa mengenali ExtJS 4, kita harus mengunduh update terbaru dari forumnya.
Entah apa alasannya, tiap ada update baru, versi jarnya tidak dinaikkan dan update sitenya tidak diperbarui.
Ini menyebabkan kita harus mengunduh file dari forum.
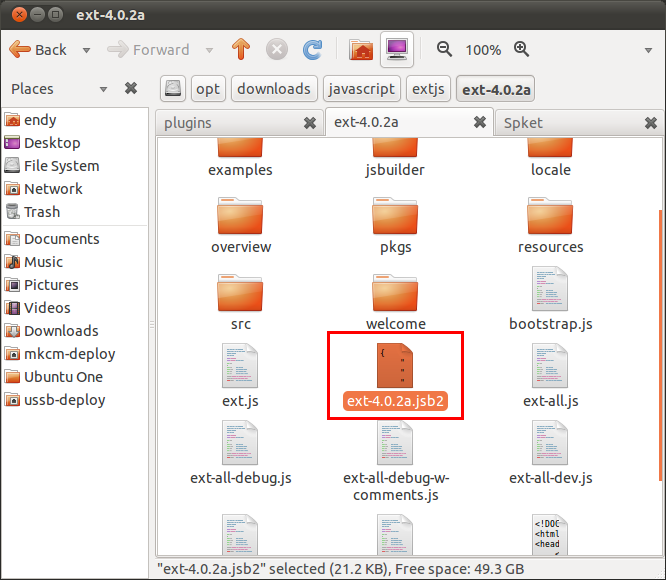
Ada dua file yang harus diunduh, yaitu jar

dan jsb
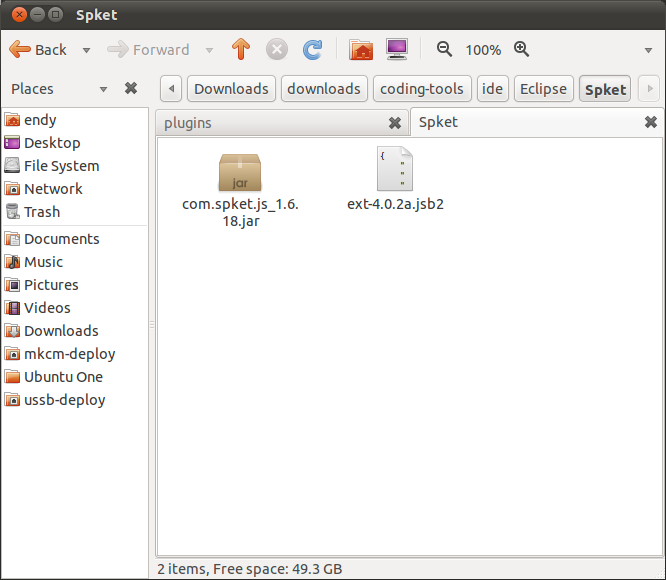
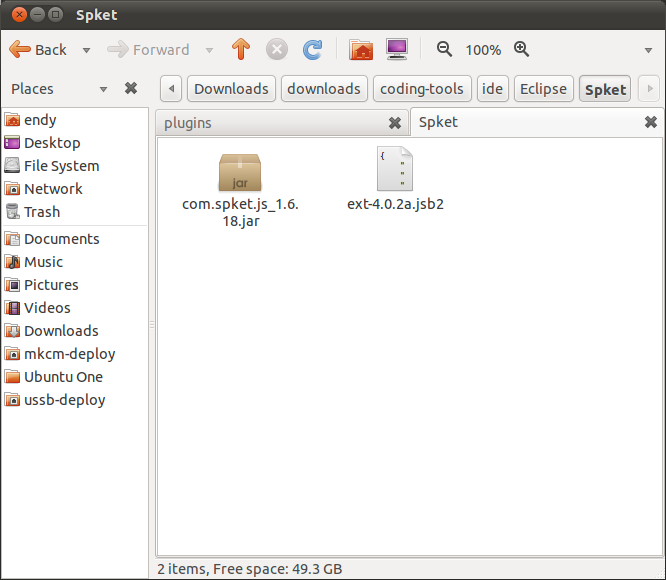
 Hasilnya, kita akan memiliki dua file.
Hasilnya, kita akan memiliki dua file.

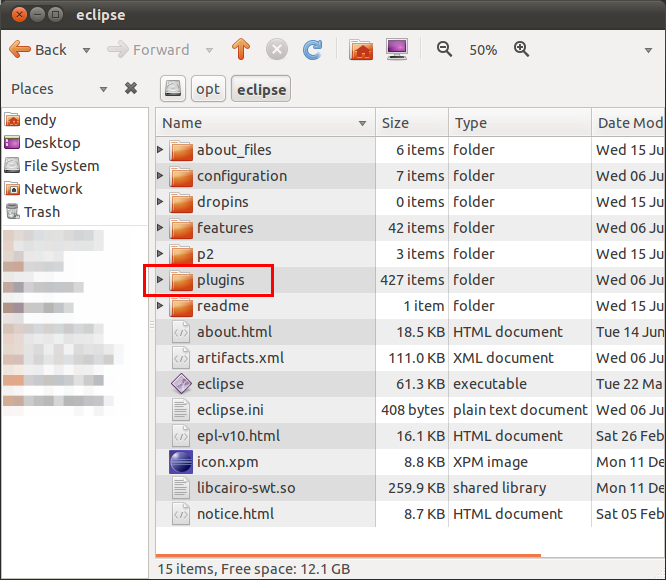
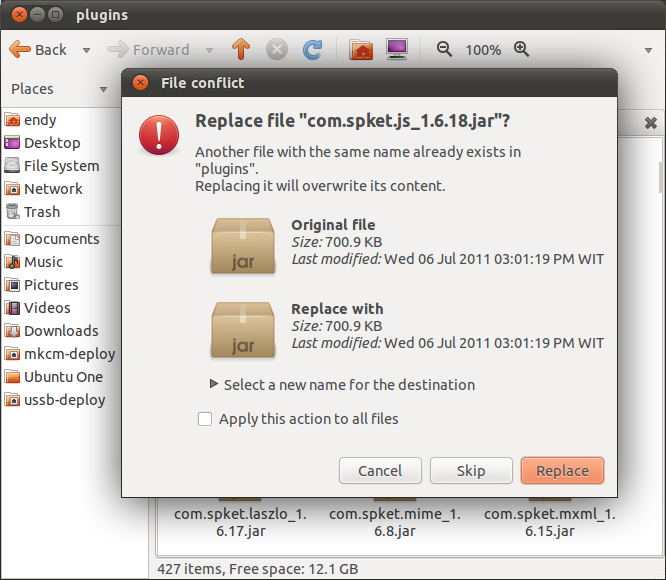
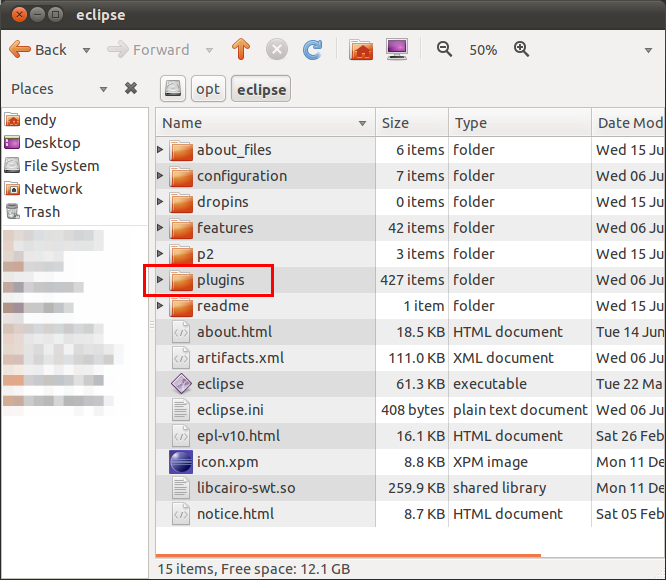
Patch Eclipse
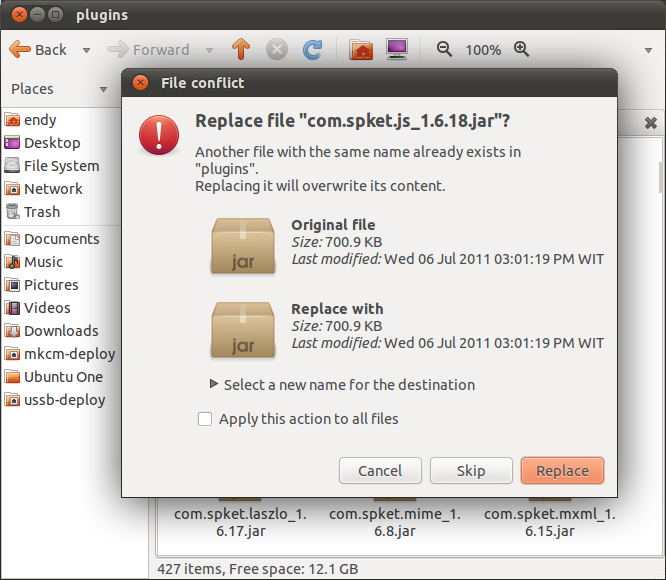
File jar akan kita pasang di folder plugins di tempat Eclipse terinstal.

Ini akan menimpa file dengan nama sama.

Patch ExtJS
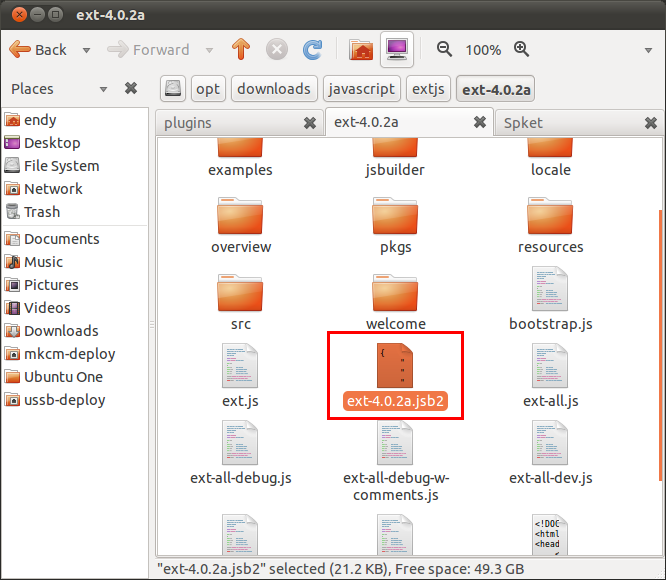
Sedangkan file jsb akan kita pasang di folder ExtJS 4.

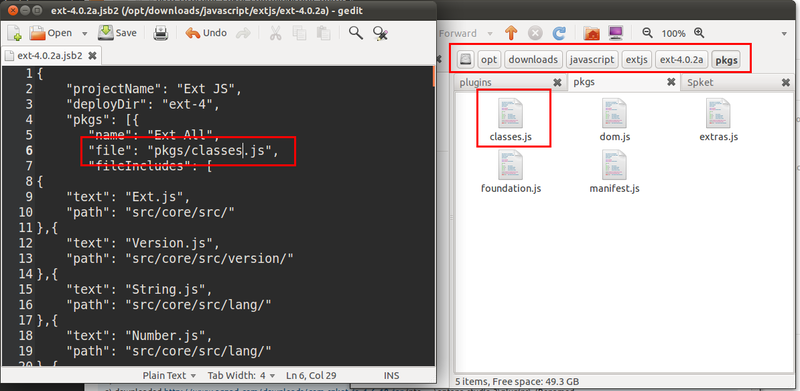
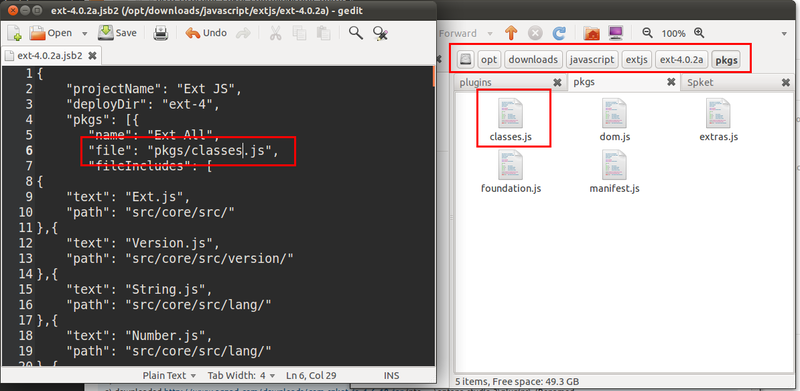
Edit jsb
Sayangnya, file jsb ini juga masih ada bugnya. Dia salah menyebutkan nama file dalam folder pkgs.
Kita harus edit, ganti all.js menjadi classes.js.

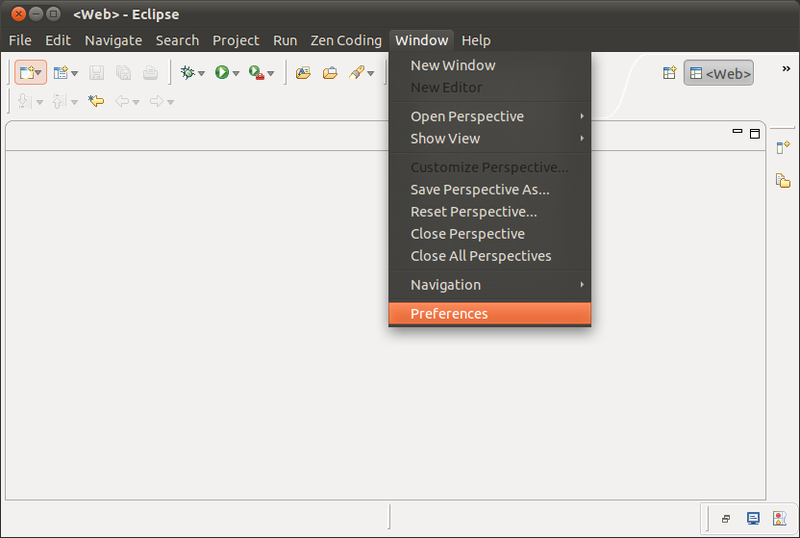
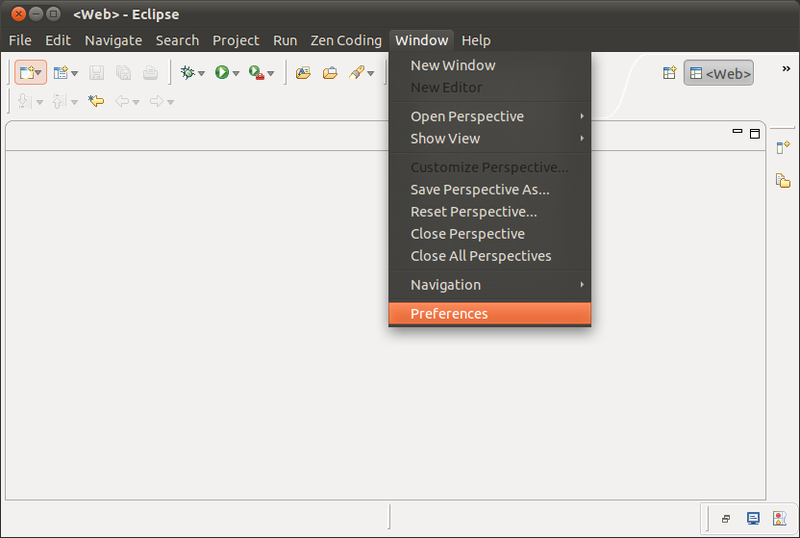
Konfigurasi Spket
Selanjutnya, kita masuk ke menu preferences untuk melakukan konfigurasi.
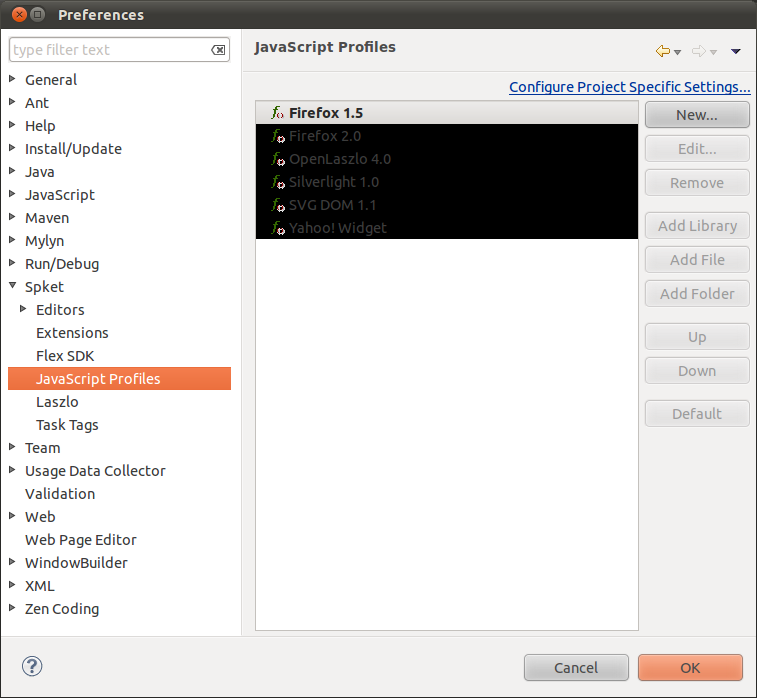
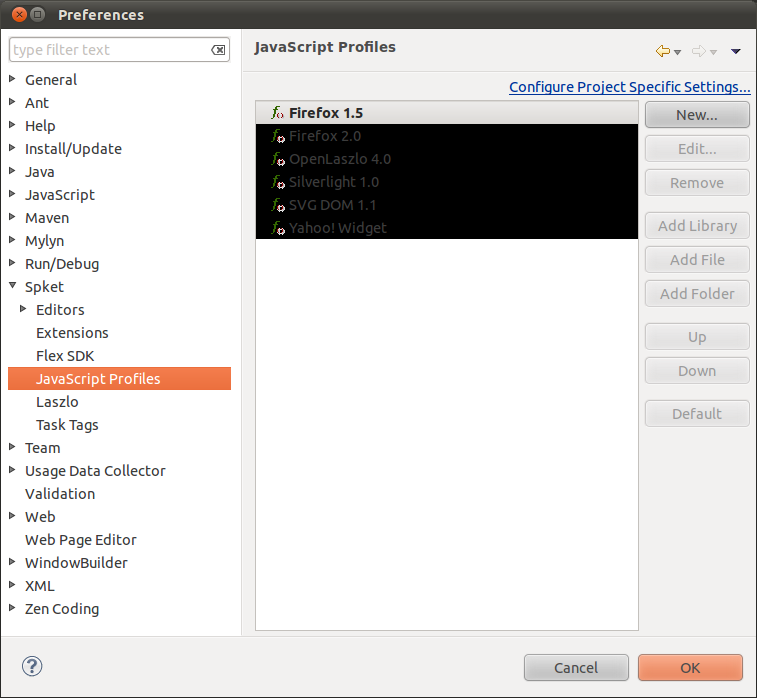
 Masuk ke menu Spket - Javascript Profile
Masuk ke menu Spket - Javascript Profile
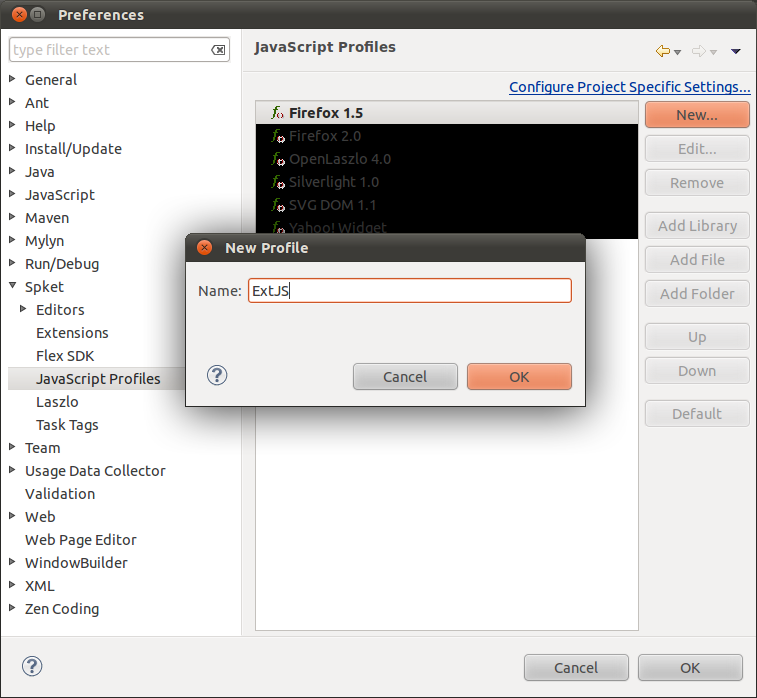
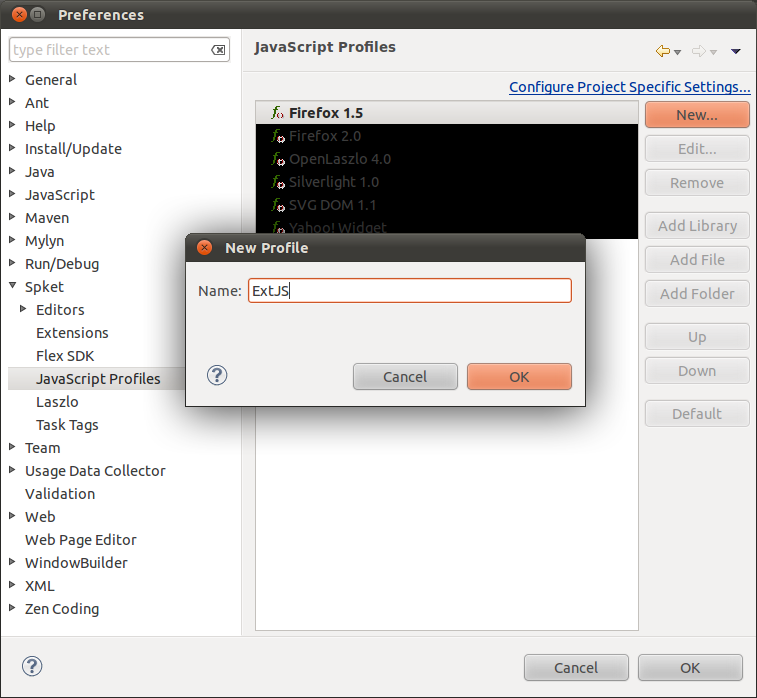
 Tambah Profile baru, beri nama ExtJS
Tambah Profile baru, beri nama ExtJS
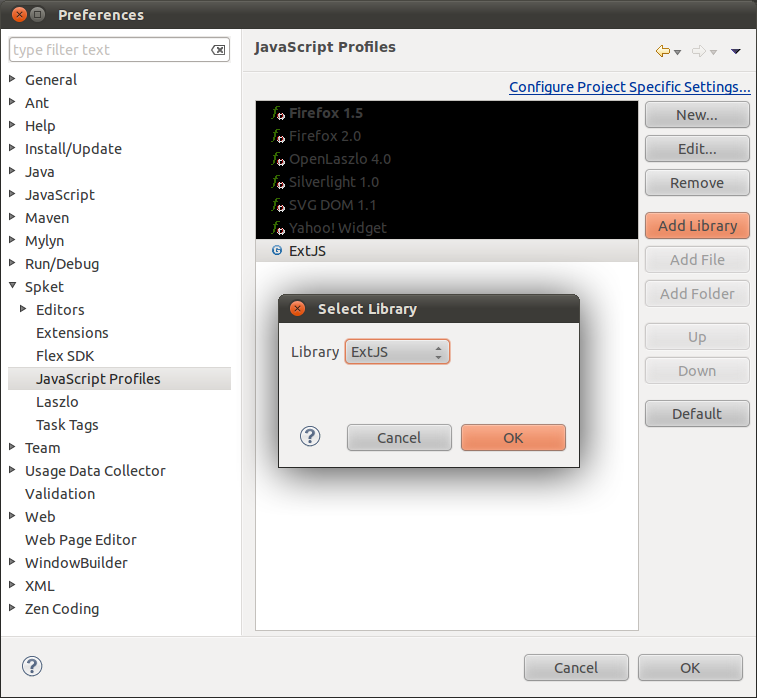
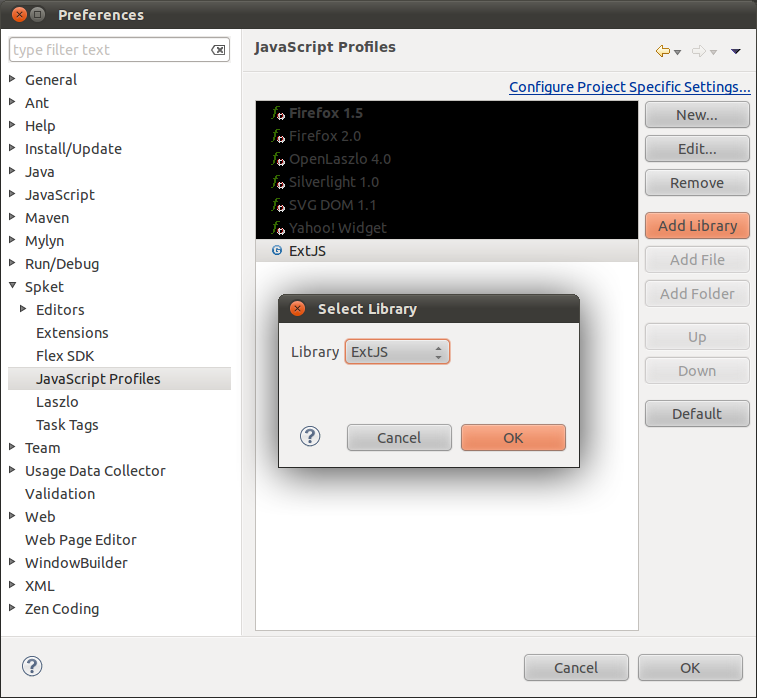
 Di profile yang baru saja ditambahkan, Add Library dan pilih ExtJS
Di profile yang baru saja ditambahkan, Add Library dan pilih ExtJS
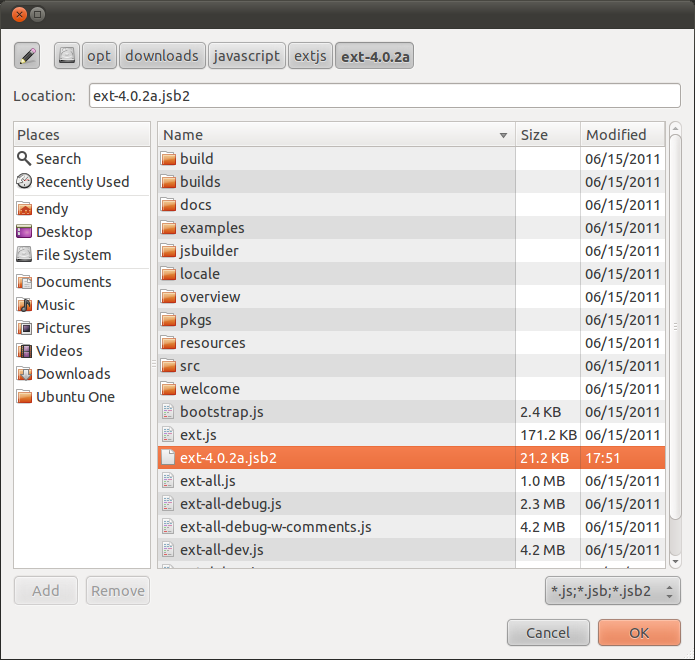
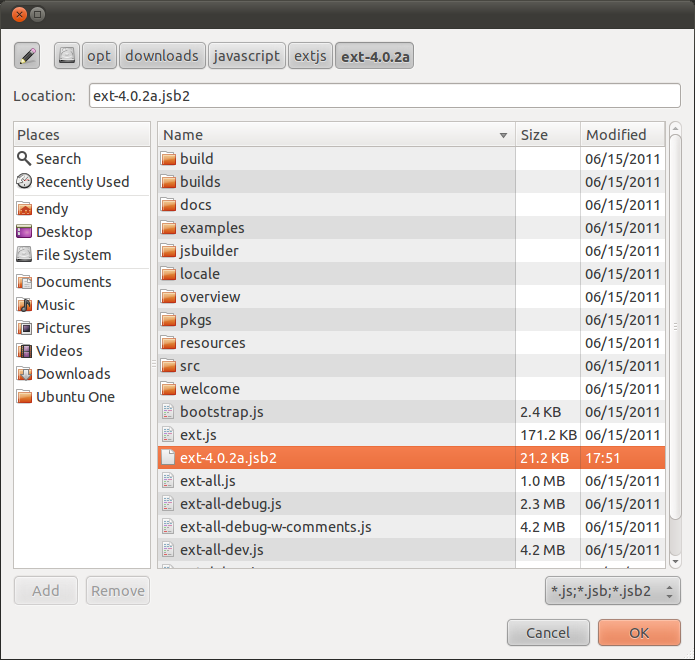
 Setelah itu, Add File jsb yang sudah kita edit tadi.
Setelah itu, Add File jsb yang sudah kita edit tadi.
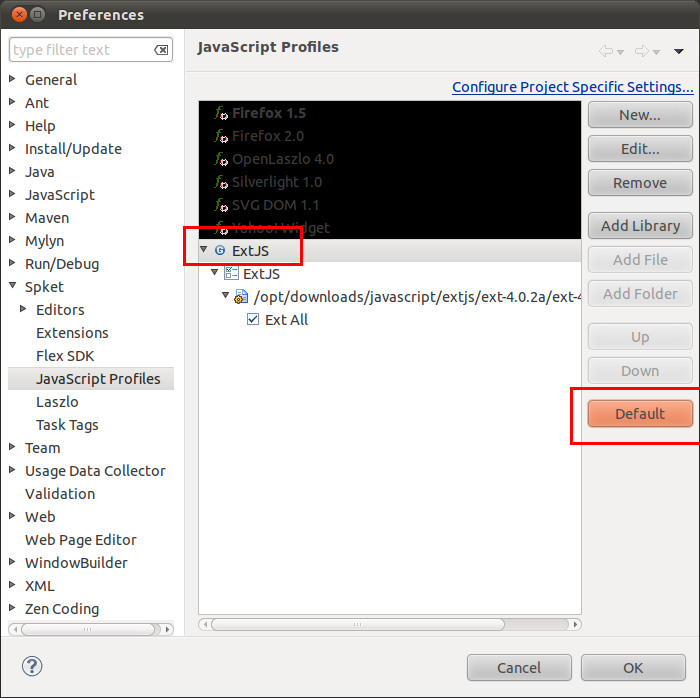
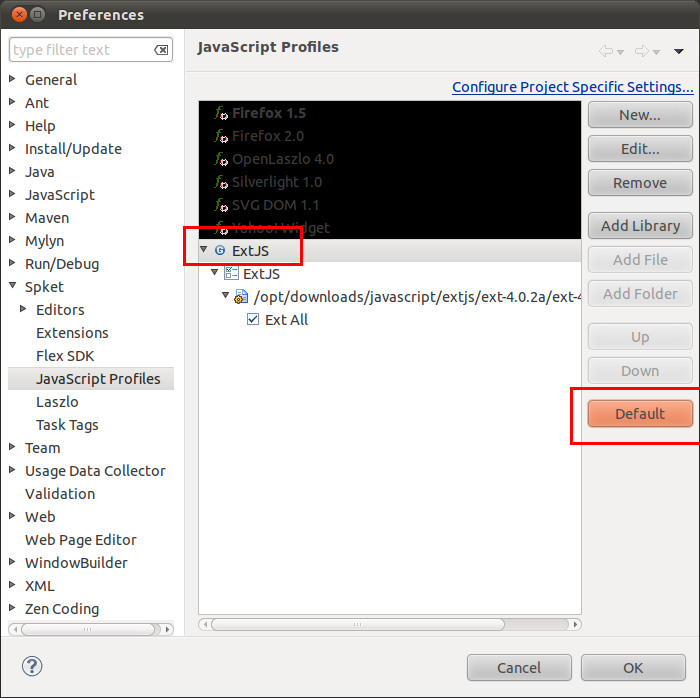
 Lalu, set profile ExtJS menjadi default
Lalu, set profile ExtJS menjadi default
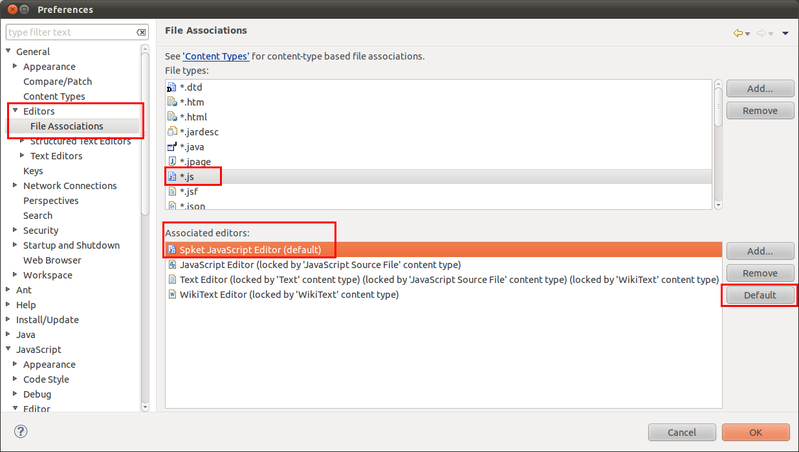
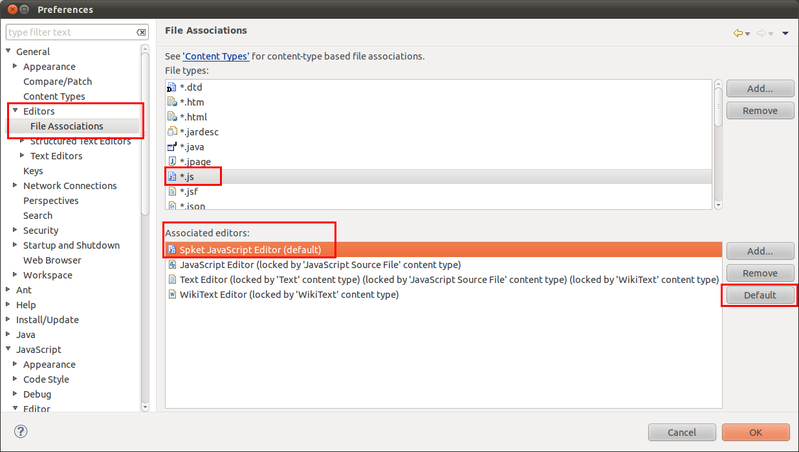
 Kemudian, pergi ke menu General - Editors - File Associations. Pilih file js, dan jadikan Spket sebagai editornya.
Kemudian, pergi ke menu General - Editors - File Associations. Pilih file js, dan jadikan Spket sebagai editornya.
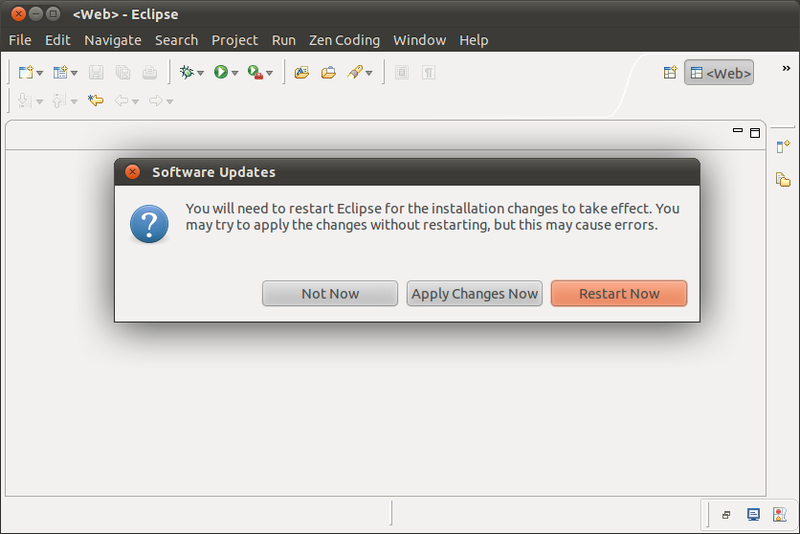
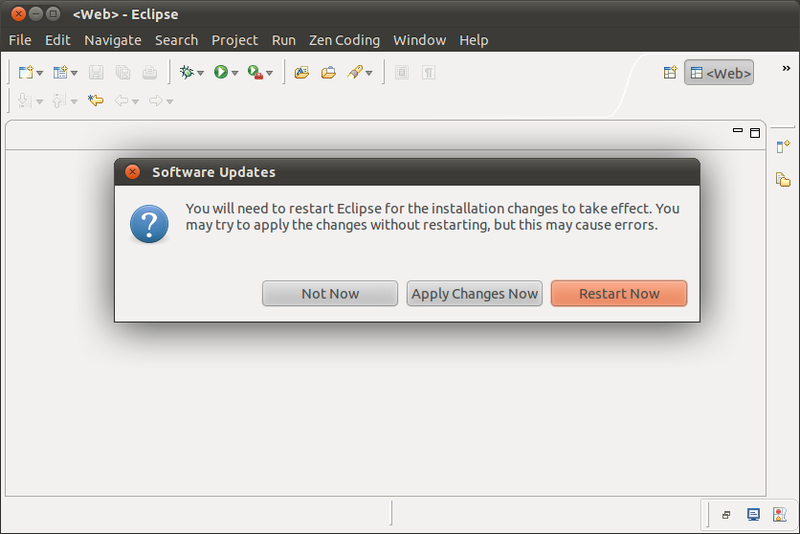
 Klik Ok, restart Eclipse.
Klik Ok, restart Eclipse.

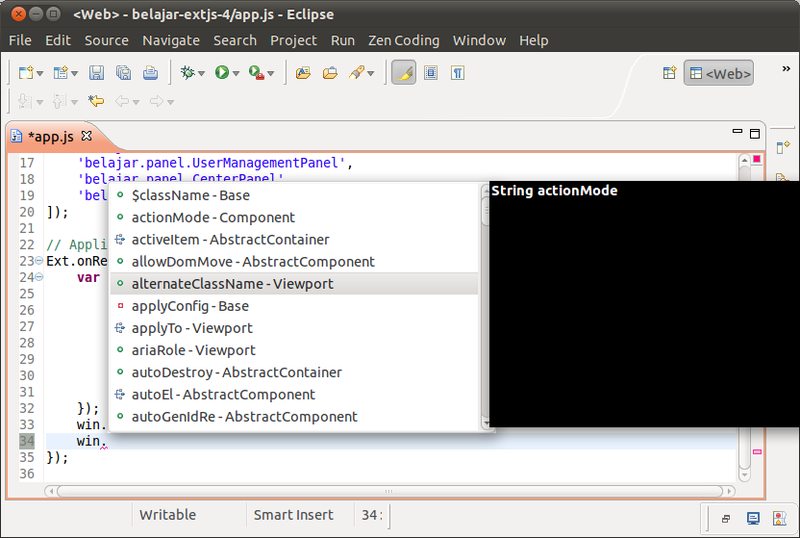
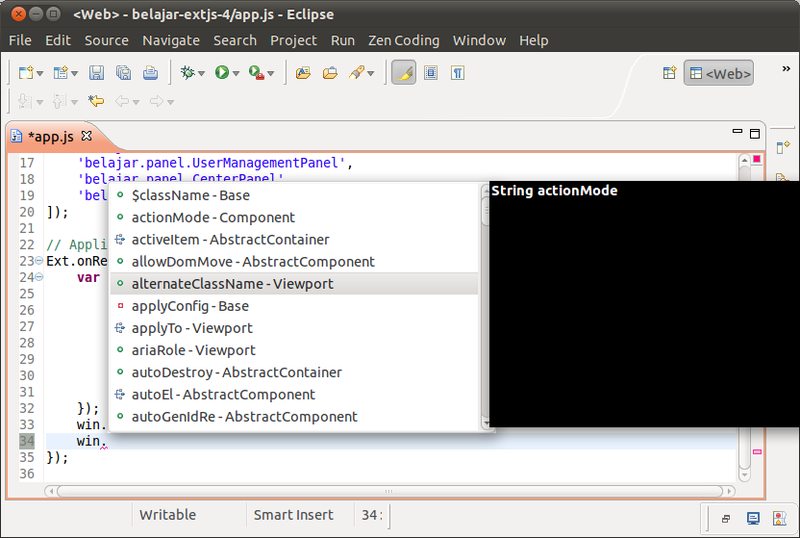
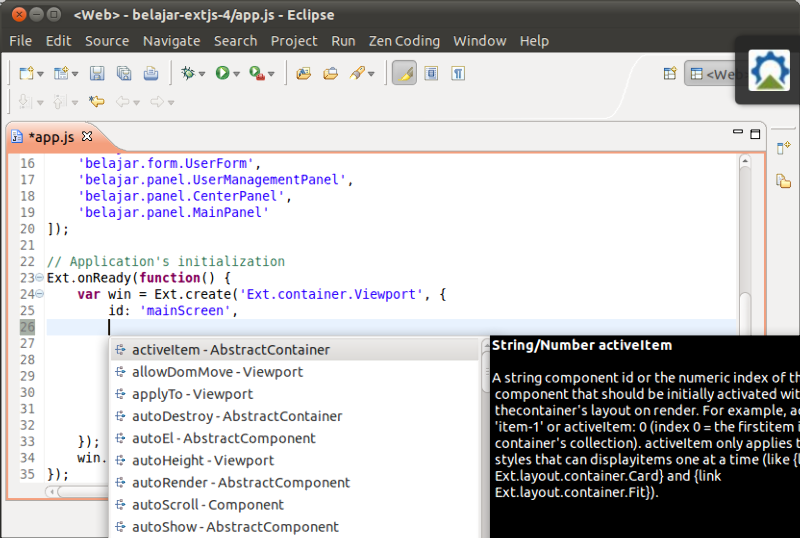
Code Completion
Sekarang kita bisa melakukan code completion pada saat memberi titik di depan object.
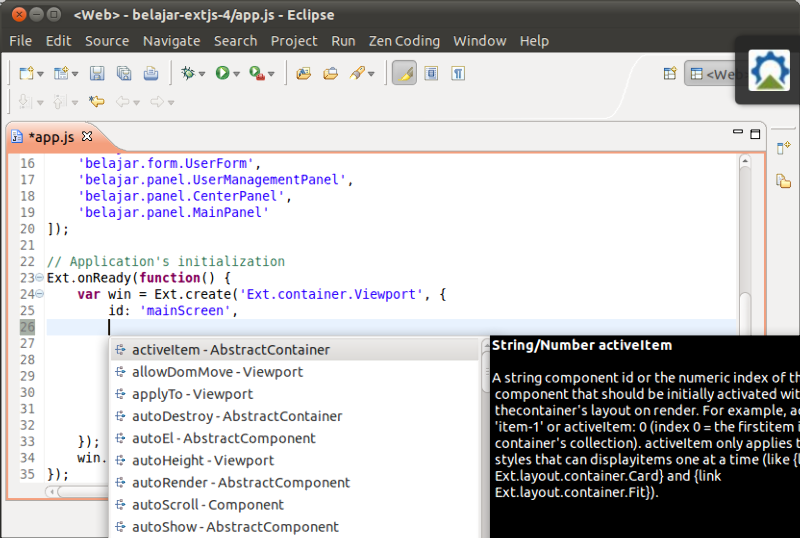
 Atau juga pada saat mengetik di dalam tanda kurung.
Atau juga pada saat mengetik di dalam tanda kurung.

Demikianlah cara instalasi Spket IDE di Eclipse.
27 Jun 2011
Jaman sekarang sudah semakin maju. Fakir bandwidth semakin sedikit. Oleh karena itu, media komunikasi juga berubah, yang tadinya berbasis teks (hemat bandwidth) menjadi multimedia (rakus bandwidth).
Demi mengikuti perkembangan jaman, saya mengeksplorasi pembuatan tutorial dalam bentuk screencast. Ternyata hasilnya memuaskan. Dengan beberapa menit merekam screencast, informasi yang disampaikan sama dengan beberapa jam mengetik blog entry.
Artikel ini saya tulis untuk mendokumentasikan langkah-langkah membuat screencast, mulai dari merekam screencast, sampai mempublikasikannya di blog.
Merekam video
Di Ubuntu ada dua aplikasi yang saya coba, yaitu Xvidcap dan Record My Desktop. Dua-duanya sama fungsinya dan tidak ada perbedaan yang signifikan. Setelah mencoba keduanya, pendapat saya adalah Record My Desktop lebih mudah digunakan. Jadi, inilah aplikasi yang saya pilih.
Perlu diperhatikan kemampuan prosesor komputer Anda. Ini kaitannya dengan setting frame per second (fps). Bila fps melebihi kemampuan prosesor, video yang kita rekam akan terlihat lebih cepat dari sebenarnya. Di laptop saya, setting 15 fps akan menghasilkan video yang kira-kira 2x lebih cepat. Setelah trial and error, saya temukan bahwa 9 fps adalah setting yang tepat.
Perbedaan yang utama di antara kedua aplikasi ini adalah format outputnya. Record My Desktop mengeluarkan format ogv sedangkan Xvidcap mengeluarkan format mpeg. Perbedaan format ini nantinya akan mempengaruhi langkah pemrosesan selanjutnya.
Merekam suara
Biasanya, saya merekam suara dalam proses yang terpisah, supaya tidak banyak ehm dan eee. Rekaman dibuat sambil menonton screencast yang sudah kita rekam. Setelah rekaman suara dibuat, bisa diedit dengan menggunakan aplikasi Audacity untuk menghilangkan noise, memotong bagian yang tidak penting, dan sebagainya.
Menggabungkan video dan audio
Selanjutnya, kita menggunakan aplikasi Avidemux untuk menggabungkan file audio dan file video menjadi satu file. Dengan aplikasi ini kita juga bisa mengedit video untuk menghilangkan bagian-bagian yang tidak perlu ataupun menyambung beberapa video menjadi satu.
Ada berbagai format video yang tersedia. Masing-masing format memiliki dukungan browser yang berbeda-beda. Daftar lengkapnya bisa dilihat di sini
Pada intinya, supaya bisa dilihat di berbagai browser, kita harus menyediakan file dengan format ogv, mp4, dan webm. Kita juga harus menyertakan poster dalam format jpg atau png supaya bisa ditampilkan dengan benar di browser.
Ada beberapa script yang bisa digunakan, misalnya ini atau ini
Atau, kita juga bisa menjalankan commandnya satu persatu di command line. Berikut adalah command yang saya jalankan :
Konversi dari ogv menjadi mp4
ffmpeg -vcodec libx264 -vpre lossless_medium -i file-input.ogv file-output.mp4
Konversi dari ogv menjadi webm
ffmpeg -pass 1 -passlogfile file-input.ogv -threads 16 -keyint_min 0 -g 250 -skip_threshold 0 -qmin 1 -qmax 51 -i file-input.ogv -vcodec libvpx -b 614400 -s 640x480 -aspect 4:3 -an -y tmp.webm
rm tmp.webm
ffmpeg -pass 2 -passlogfile file-input.ogv -threads 16 -keyint_min 0 -g 250 -skip_threshold 0 -qmin 1 -qmax 51 -i file-input.ogv -vcodec libvpx -b 614400 -s 640x480 -aspect 4:3 -an -y file-output.webm
Command di atas mungkin berbeda bila file asli kita formatnya adalah mpeg seperti yang dihasilkan oleh XVidcap.
Membuat poster
ffmpeg -r 1 -t 1 -vframes 1 -i input-file.mp4 output-file.png
Upload
Setelah semua file(ogv,mp4,png) terkumpul di satu folder, kita upload menggunakan rsync
rsync -avz /path/to/video/folder user@example.com:/home/user/public_html/videos
Tampilkan di blog
Terakhir, kita ingin menayangkan video tersebut di blog kita. Karena saya menggunakan wordpress, saya pasang plugin External Video for Everybody. Plugin ini menampilkan video player di browser kita, supaya orang lain bisa langsung klik tombol play. Di belakang layar, plugin ini mendeteksi apakah browser kita mendukung HTML 5 atau tidak. Kalau iya, maka video akan ditampilkan dengan tag khusus <video>. Bila tidak, maka flash player akan digunakan. Flash player ini tidak disediakan oleh plugin ini. Kita perlu memilih dan mendownload sendiri dari sekian banyak flash player yang tersedia, contohnya JW Player
Sebagai penutup, bisa melihat tutorial ini yang saya gunakan sebagai titik awal eksplorasi saya.
21 Jun 2011
Hari Senin kemarin, ArtiVisi mengadakan internal training mengenai ExtJS yang diikuti oleh programmer ArtiVisi dan sister company. Berikut adalah materi trainingnya.
Cara setup project ExtJS
TODO : fix video
Memahami Layout
TODO : fix video
TODO : fix video
Membuat User Management Screen
TODO : fix video
TODO : fix video
Masih ada beberapa materi lanjutan yang belum sempat disampaikan, yaitu:
Kode program yang digunakan pada training ini dapat diikuti di Github page saya