Mendebug Aplikasi AJAX
22 May 2013Di jaman modern ini, penggunaan AJAX sudah sangat mendunia, sehingga jarang sekali kita temui aplikasi yang tidak menggunakan AJAX. Demikian juga dengan template aplikasi standar yang digunakan di ArtiVisi, yaitu Belajar RESTful.
Bagi yang baru mendengar atau sering dengar tapi belum paham, berikut penjelasan singkat mengenai AJAX.
- AJAX adalah salah satu teknik pemrograman web
- AJAX bukanlah nama library atau framework, dia adalah cara membuat aplikasi
-
Pada aplikasi non-AJAX, siklusnya sebagai berikut :
- Ketik URL
- Tampil HTML
- Lakukan sesuatu (isi form + tekan submit)
- Browser mengirim data
- Server mengembalikan HTML full satu halaman
- Pada aplikasi AJAX, request ke server dilakukan oleh javascript, bukan oleh form submit.
- Response dari server biasanya hanya berupa data dalam format XML atau JSON, bukan data + tampilan seperti HTML
- Data yang dikirim server digunakan javascript hanya untuk mengubah sebagian halaman tampilan, bukan seluruh halaman seperti aplikasi non-AJAX.
Karena perbedaan cara kerja aplikasi AJAX, maka cara debug errornya juga berbeda. Untuk mendebug aplikasi AJAX, kita perlu melengkapi browser yang kita gunakan supaya bisa memantau request dan response yang dilakukan aplikasi.
Pada artikel ini, kita akan membahas bagaimana cara mendebug aplikasi AJAX. Sebagai contoh kasus, kita akan gunakan aplikasi Belajar RESTful.
Studi Kasus
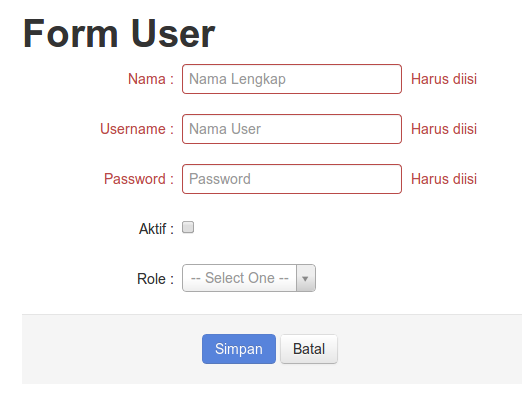
Sebagai contoh, kita akan mendebug form entri user berikut
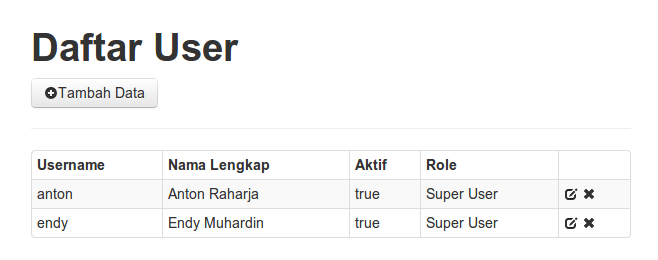
dan tampilan daftar user berikut
Persenjataan
Agar bisa mendebug aplikasi AJAX, browser kita harus bisa menampilkan lalu lintas request dan response. Bila menggunakan Firefox, instal plugin Firebug. Bila menggunakan Chrome, kemampuan ini sudah ada di menu Tools > Developer Tools sehingga kita tidak perlu menginstal apa-apa.
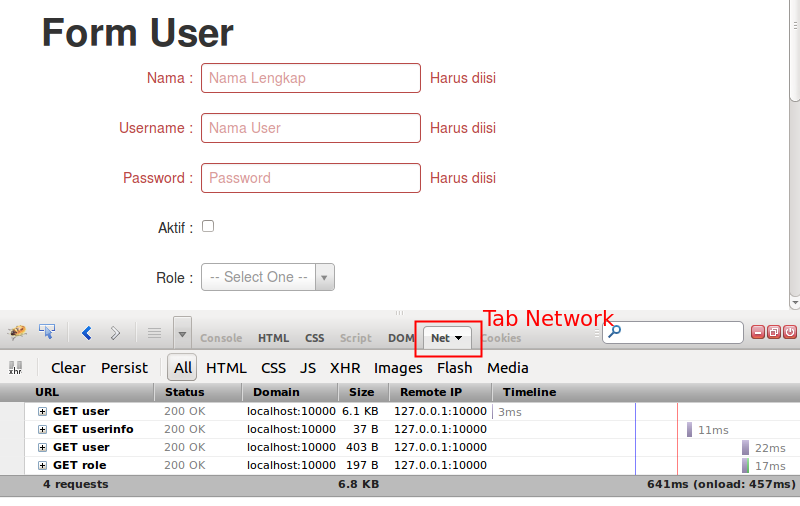
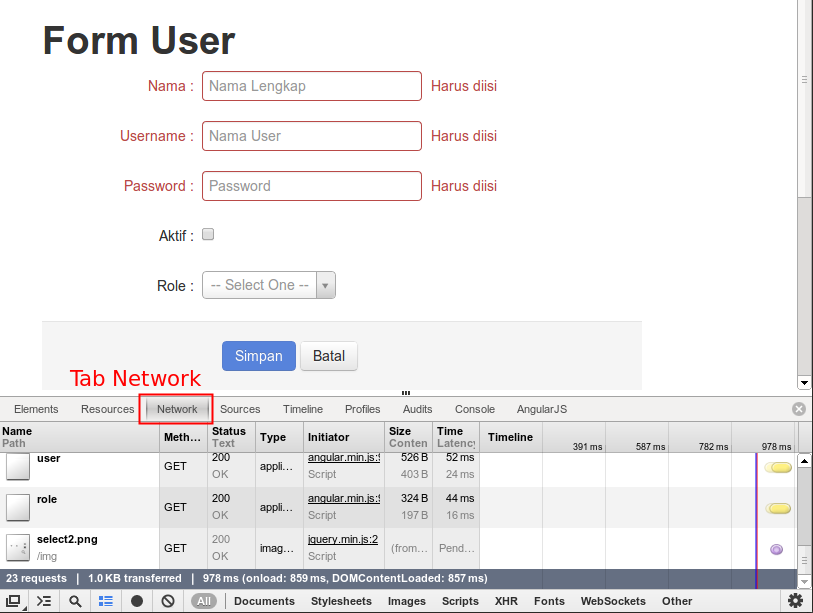
Setelah terinstal, pantau tab Network untuk melihat detail request dan response.
Berikut contohnya di Firebug
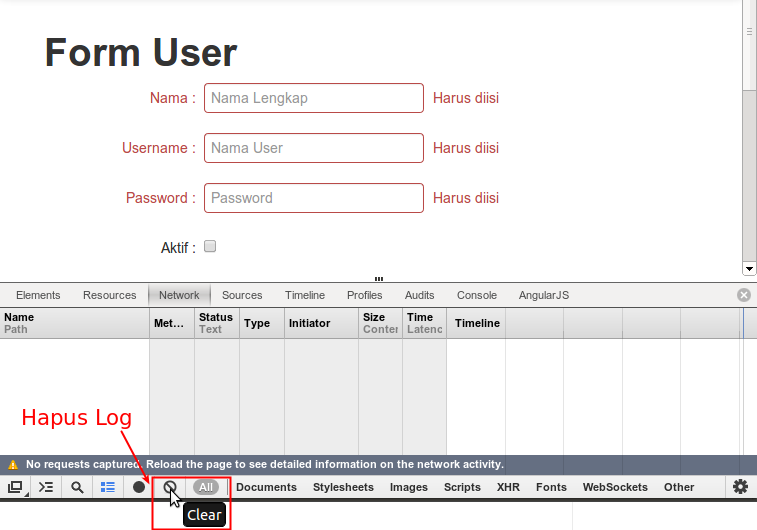
Dan ini tampilannya di Chrome Developer Tools
Seiring waktu, tab ini bisa penuh, kita bisa bersihkan menggunakan tombol Clear.
Beberapa aplikasi AJAX yang mengikuti kaidah REST mengirim data ke server dalam format JSON dengan HTTP method yang sesuai fungsi seperti GET, POST, PUT, DELETE. Seringkali kita juga perlu memanipulasi HTTP request header dan melihat isi HTTP response header. Untuk itu, kita perlu menambah plugin lagi di browser.
Silahkan install Poster untuk Firefox, atau Rest Console untuk Chrome.
Mendebug Form Submit
Di aplikasi Belajar RESTful, ketika kita mengisi form dan menekan tombol Simpan, prosesnya agak berbeda dengan aplikasi web tradisional. Pada aplikasi ini, semua form data dikumpulkan dan dikonversi menjadi format JSON, dan kemudian dikirim dalam HTTP request body. Ini dilakukan menggunakan Javascript.
Di aplikasi web tradisional, data form ini disubmit dalam format HTTP request parameter dan tidak melibatkan Javascript sama sekali.
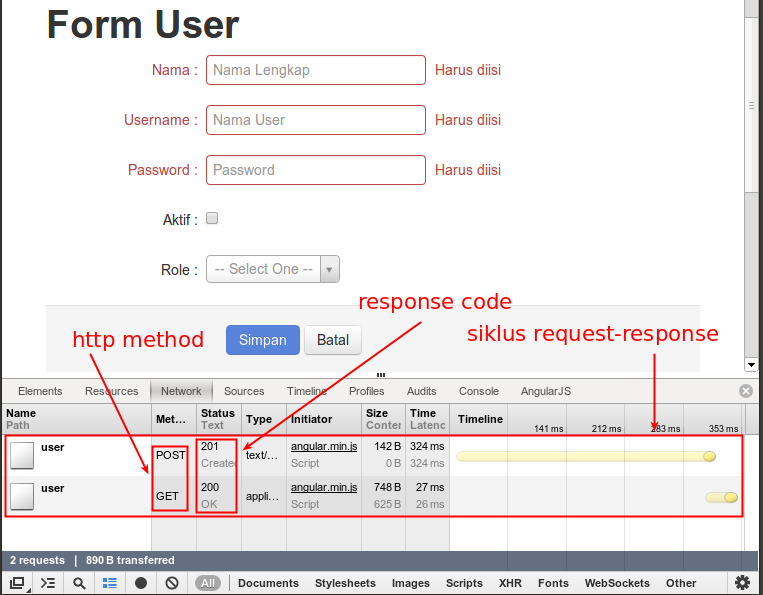
Karena ada proses konversi menjadi JSON ini, selama proses development kita ingin melihat dan memeriksa apakah nama variabel dan datanya sudah benar. Untuk itu kita bisa menggunakan Chrome Developer Tools, seperti bisa dilihat di screenshot berikut.
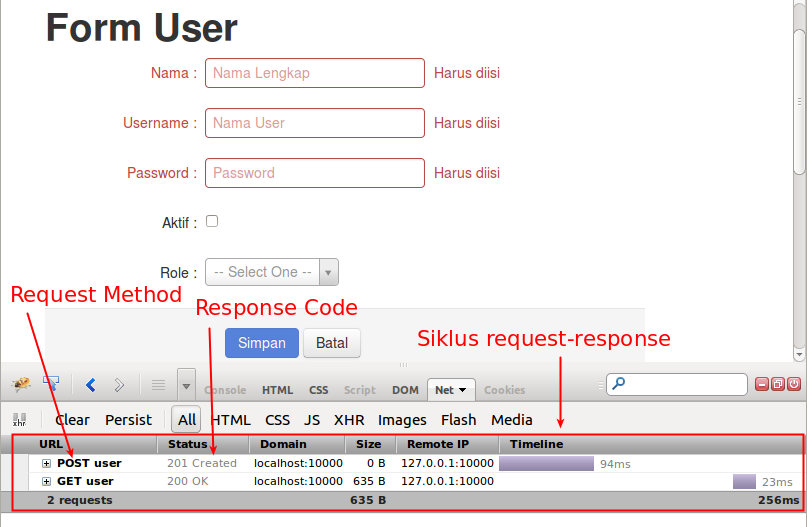
Screen debug di Firebug bentuknya seperti ini
Hal-hal yang perlu kita amati adalah :
-
Request
- Request Method : GET, POST, PUT, atau DELETE
- Request Header, terutama Accept dan Content-Type
- Request Parameter
- Data yang dikirim (bila ada)
-
Response
- Response Status : Sukses (200, 201, 204) atau Gagal (4xx atau 5xx)
- Response Header, terutama Content-Type dan Location
- Response Data (bila ada)
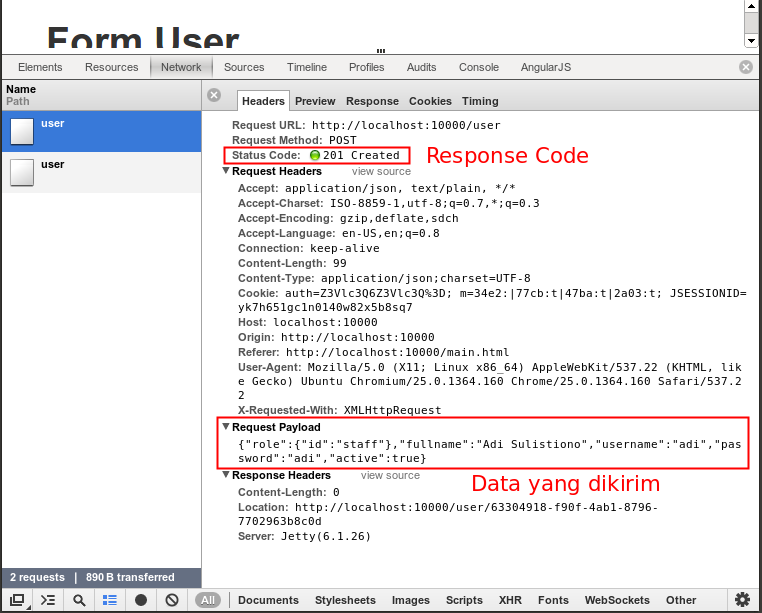
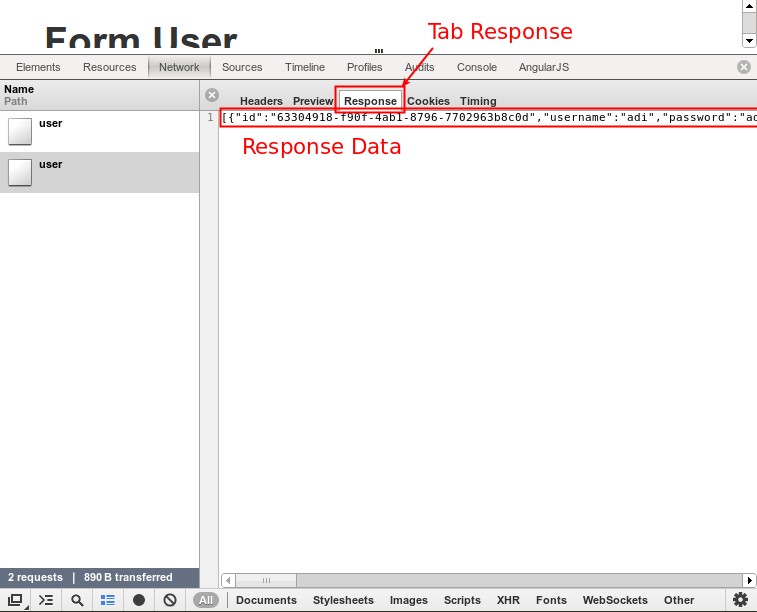
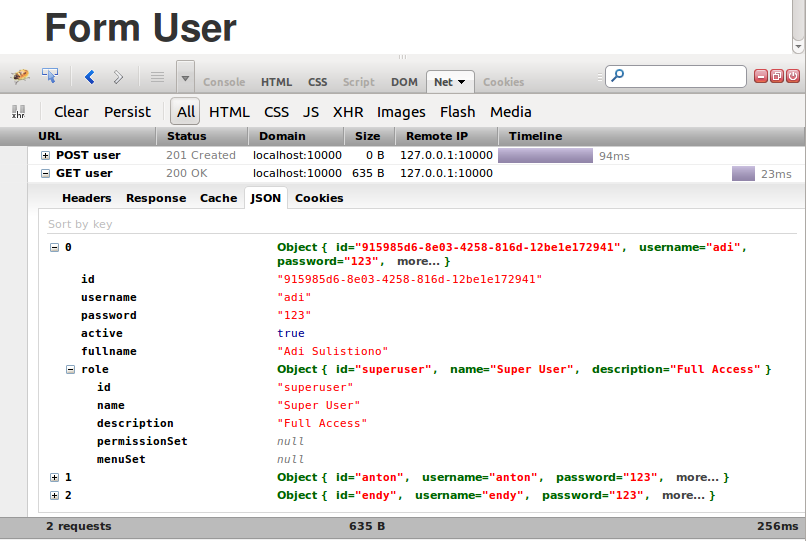
Berikut adalah data-data tersebut di Chrome Developer Tools
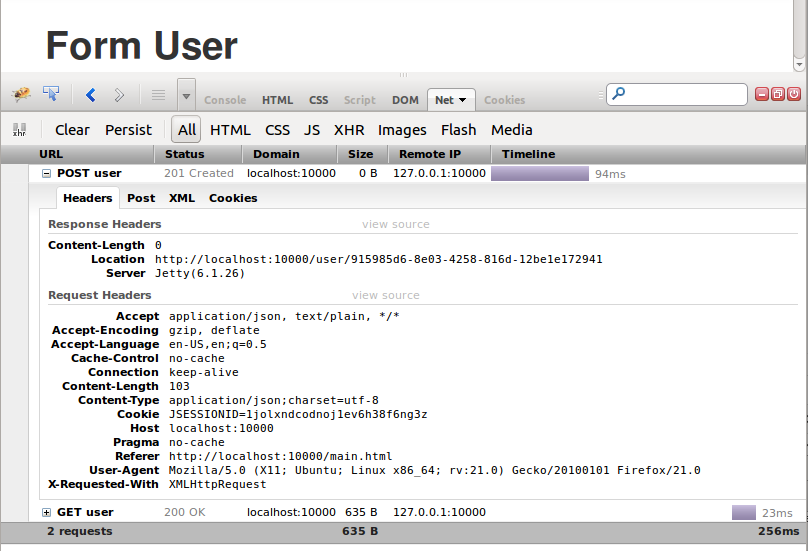
Di Firebug, header dan data dipisahkan
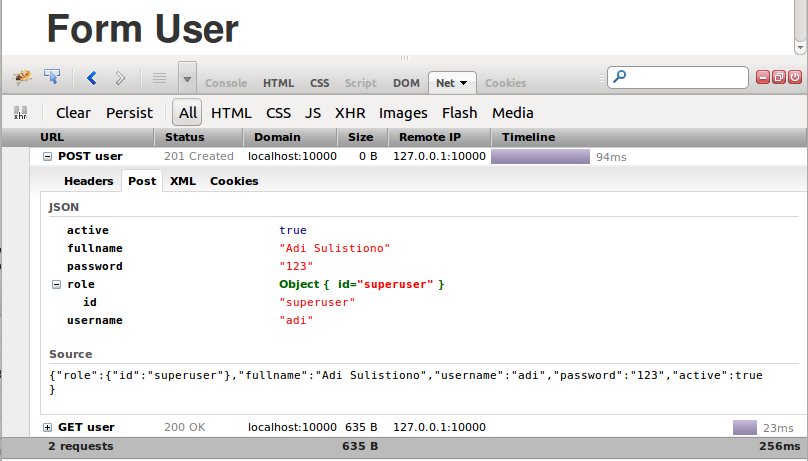
Request data ditampilkan di tab terpisah
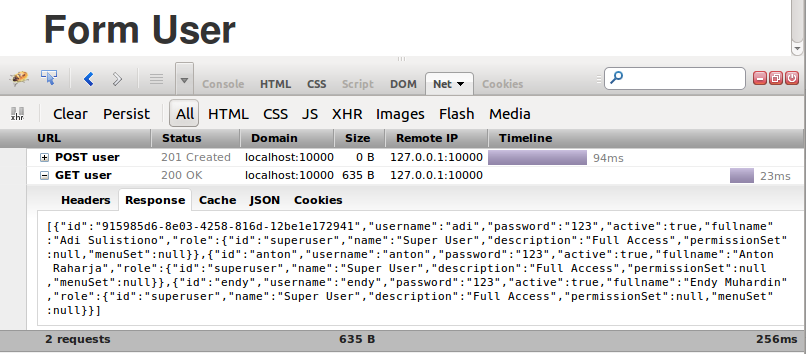
Pada waktu membaca data response, kita bisa melihat data aslinya
dan bisa juga melihat yang sudah diformat dengan rapi
Mendebug REST Server
Pada waktu kita mengisi form dan menekan tombol Submit, client mengirim HTTP request dan data berbentuk JSON. Kemudian server memproses data yang diterima dan mengirim kembalian berupa JSON juga. Agar development lebih mudah, kita ingin melakukan request dan melihat response secara langsung, tanpa direpotkan dengan tampilan HTML dan coding Javascript. Kita bisa menggunakan plugin browser untuk melakukan hal ini.
Beberapa hal yang harus kita ketahui untuk mengetes proses di sisi server adalah:
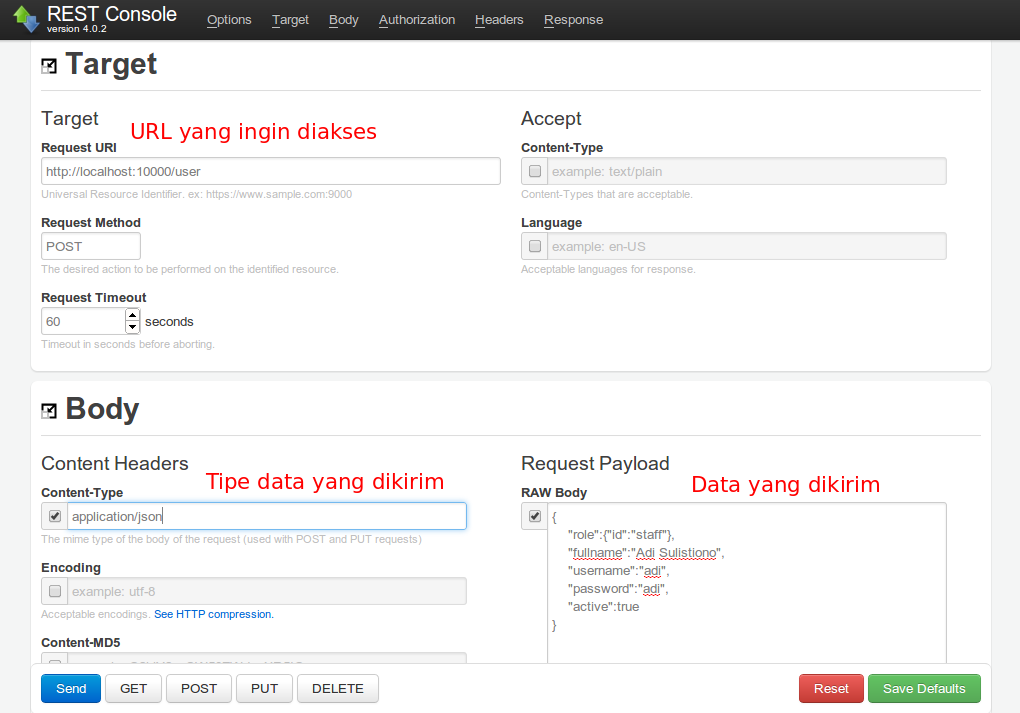
- URL
- HTTP Method
- Tipe data yang dikirim
- Data yang akan dikirim
Menggunakan Chrome
Berikut adalah tampilan plugin Chrome, yaitu REST Console yang sudah terisi data di atas.
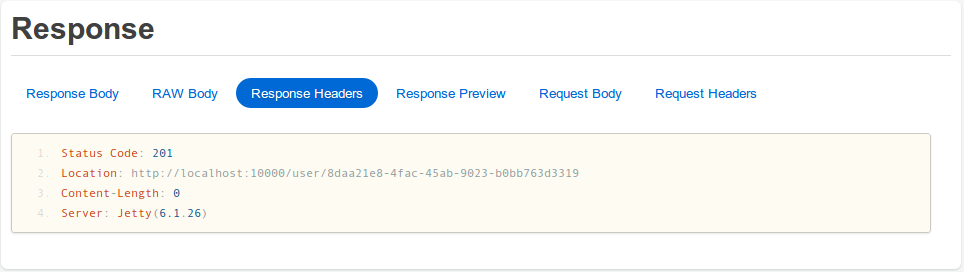
Selanjutnya kita tinggal menekan tombol yang sesuai dengan HTTP Method yang dibutuhkan. Bila sukses, kita akan mendapatkan tampilan seperti ini
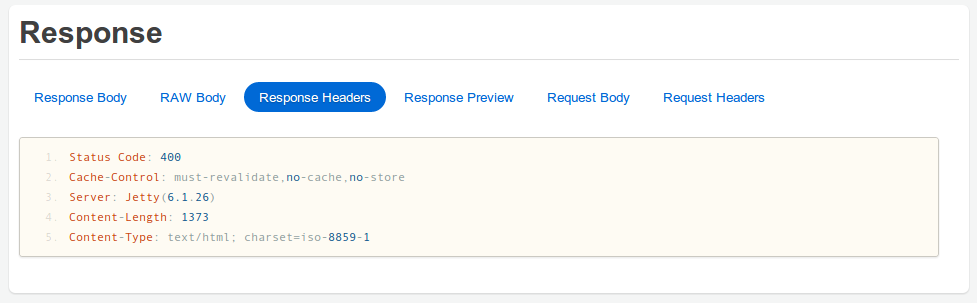
Bila gagal, kita akan melihat tampilan seperti ini
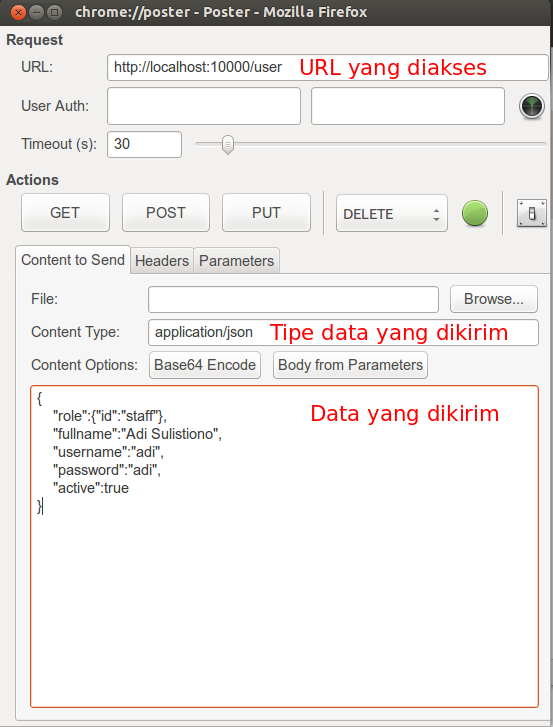
Menggunakan Firefox
Hal yang sama bisa dilakukan dengan Poster di Firefox. Berikut adalah form yang digunakan untuk entri data.
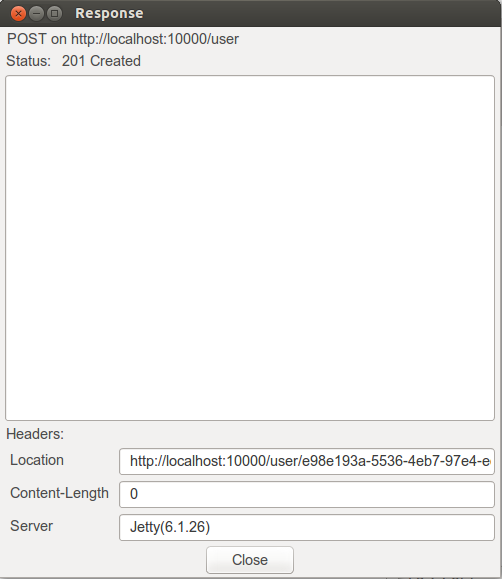
Bila sukses, kita mendapatkan hasil seperti ini
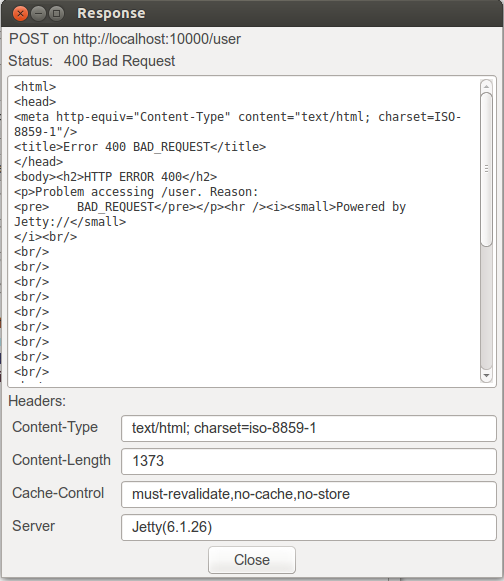
Bila gagal berikut tampilannya
Dengan menggunakan REST Console dan Poster, kita dapat mengurus coding di sisi server tanpa perlu dipusingkan dengan coding di sisi client (HTML, CSS, dan JS).