Hosting Blog dengan SSL di Gitlab
03 Oct 2017Sejak beberapa waktu yang lalu, blog ini sebetulnya sudah pindah hosting dari Github ke Gitlab. Alasannya sederhana, Github sampai saat artikel ini ditulis tidak mendukung SSL untuk custom domain. Ada sih akal-akalan menggunakan CloudFlare, seperti dijelaskan di artikel ini, tapi tetap saja koneksi dari CloudFlare ke Github tidak terproteksi.
Oleh karena itu, saya pindahkan hostingnya ke Gitlab. Berikut langkah-langkah untuk memasang sertifikat SSL.
Pertama, kita harus punya sertifikat dulu. Caranya sudah dibahas pada artikel terdahulu. Silahkan dibaca dulu supaya nyambung.
Setelah sertifikat kita dapatkan, buat repo buat menghosting blog Jekyll kita, tambahkan remote url ke repo tersebut, dan kemudian push blog Jekyll kita ke Gitlab. Perintahnya kurang lebih seperti ini:
git remote add gitlab git@gitlab.com:endymuhardin/endymuhardin.gitlab.io.git
git push gitlab master
Setelah dipush, harusnya blog sudah bisa diakses dengan alamat https://endymuhardin.gitlab.io. Pastikan dulu sudah terdeploy dengan baik sebelum kita lanjutkan ke setting custom domain.
Custom Domain
Untuk memasang custom domain, terlebih dulu kita arahkan setting DNS dengan memasang record CNAME yang mengarahkan software.endy.muhardin.com ke endymuhardin.gitlab.io.
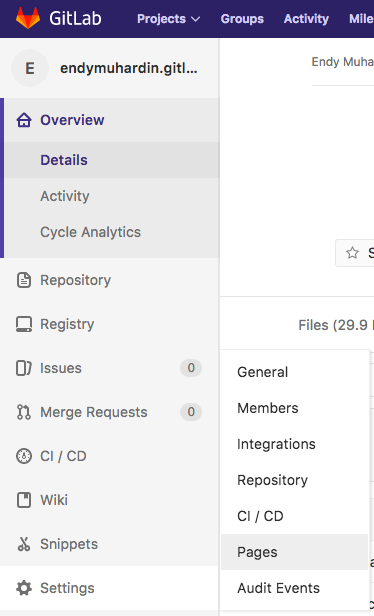
Setelah itu, masuk ke menu Settings > Pages di repo Gitlab.
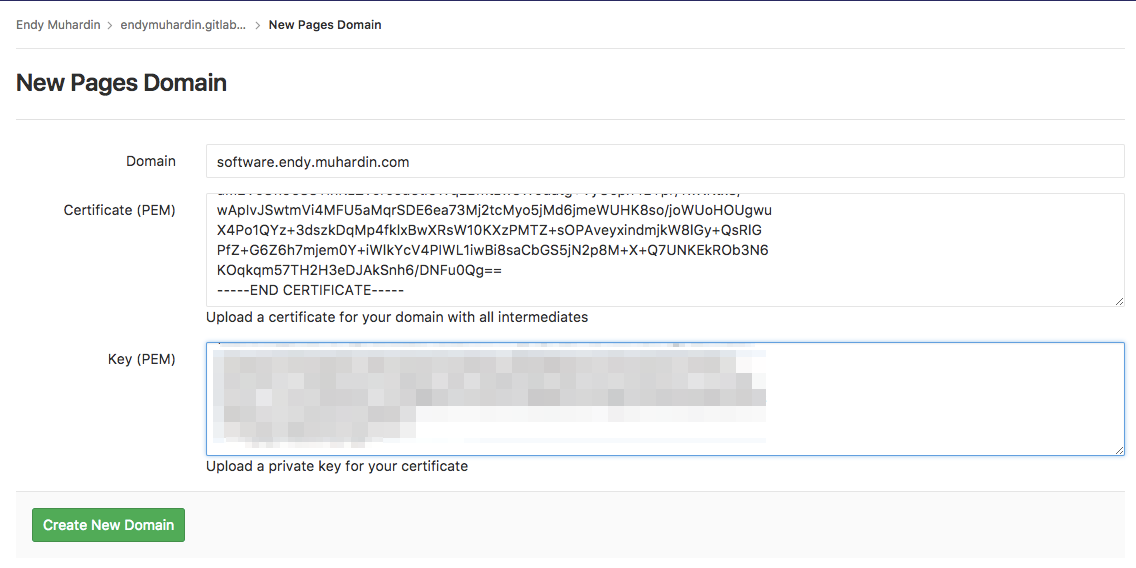
Klik New Domain, kemudian masukkan nama domain, public key, dan private key sertifikat SSL.
Bila menggunakan sertifikat SSL gratis dari LetsEncrypt, file yang digunakan adalah sebagai berikut:
fullchain.pemuntuk di isianCertificate (PEM)privkey.pemuntuk di isianKey (PEM)
Klik Save. Hasilnya sebagai berikut
Sekarang blog sudah bisa diakses di alamat https://software.endy.muhardin.com